I’ve been busy putting the finishing touches to my forthcoming book, “Design Essentials for the Motion Media Artist“.

It’s funny, I’ve written books before. Software books, teaching people how to use Adobe After Effects to be specific. I was commissioned to write these books, at the time there were very few books on the subject and there was a growing demand for them. I must say, I hated writing them, the process was so bogged down with technical checking and they had to be written in a very standard, linear way which I found stifling.
I’m pleased to say that this book was different. It’s about the principles of art and design, a subject very close to my heart, something I live and breathe so writing it was very hard work but also, a real pleasure. That is, till it came to illustrating the book. Creating my own images and diagrams was fine, no problem. But when it came time to adding photographs of famous inventors, artists, artworks and examples of motion graphics, the nightmares started.
I tried my best to get clearance for the images, but to no avail. First of all I had to find out who the copyright owners were, this is not as easy as you may think. In some cases several people claim to own copyright so how do I know which one to believe? Even after finding out and writing to them, I’d often get no response. One day I rang the Galleria Nazionale delle Marche in Italy to ask for permission to use a reproduction of The Flagellation by Piero Della Francesca, I greeted them in my best pigeon Italian (which admittedly is pretty poor!) I asked if there was anyone there who spoke English and they promptly hung up on me! This happened three times!
This was an extreme example but fairly typical in that nobody seemed interested in my offers to pay for written permissions to use their work. It seems that everybody wants to protect their work but nobody wants to sell you the rights to use it, so what’s the point in protecting it, what are they protecting it from exactly?
I have no intention of stealing anybody’s work, using it for any obscene publication, claiming that it was mine, all I wanted to do was pay tribute to some of my favorite pieces of work, and their creators. I presumed that copyright was intended to prevent the creators from losing revenue but if they’re not making it easy for people to pay, how do they expect to make any money? It seems very sad that the creative outpourings of artists and designers are surrounded by a cobweb of bureaucracy that prevents them from getting exposure, making money, providing inspiration for others and being shared, loved and developed into the art and design of tomorrow.
Since encountering this situation I have read up on copyright and want to share a couple of really interesting articles on the subject. The Abolish Copyright website explains why this system is so antiquated and has some great links to other articles. Anyone who is planning to provide web content in the UK should read up about the Digital Economy Bill which is being pushed through parliament as we speak. It’s likely to make matters a whole lot worse by propping up and supporting bad business models by giving unprecedented power to private entities to impose sanctions based on suspicion rather than due process. They can even take away your internet access if they suspect you of having copyright items on your website, it’s crazy! But, it’s not too late to act, The Open Rights Group will help you fight this insidious and draconian bill before it’s too late!
Finally, as a celebration of those brave individuals who stick two fingers up at copyright law, and as a tribute to Malcolm McLaren, a true eccentric Englishman who helped change the face of music. Bow Wow Wow‘s fantastic “C30, C60, C90 – Go!” – listen free on Last FM.
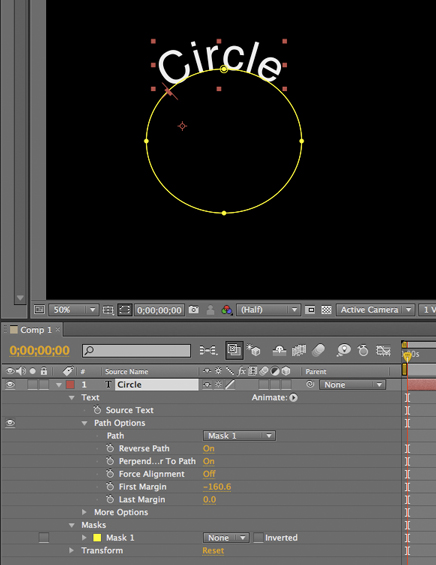
 1) Create a text layer with the text you want.
1) Create a text layer with the text you want.