After Effects can be a difficult application to learn simply because it offers you so may options. Many of these options are not immediately apparent to users so they muddle through using default settings when a better solution may be available to them. My job is to point you in the direction of these hidden helpers!
When working in 3D, have you ever experienced difficulty when positioning or rotating layers, cameras or lights within 3D space? If the answer is yes, then understanding the 3D axis modes may help to you.

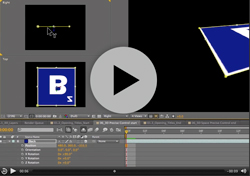
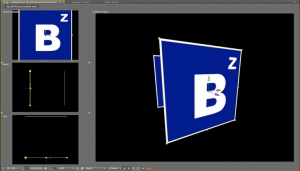
In this example (taken from my After Effects CS5 Learn by Video DVD) you can see a Square layer inside a 3D comp. Notice in the Active camera view (top left) you can see the three-way-axes attached to the layer. It consists of three arrows, each representing one of the three dimensions of 3D space. The red axis (representing the horizontal ‘left-to-right’ X axis) is an arrow facing left to right. The green axis is pointing upwards and represents the vertical ‘top-to-bottom’ Y axis. Finally, it’s a bit tricky to see in this view but the blue arrow, representing the ‘near-to-far’ Z axis is pointing towards the viewer.
It’s a bit easier to see this if you look at the layer in the Right view. Notice in this view that we see the axes (and the layer) from a different angle. We can imagine that we are now standing to the left of the layer, looking towards the right. therefore, the blue arrow, representing the Z axis is pointing to our right, towards our imaginary viewer, who is standing in front of the layer.
Local Axis Mod is the default behavior for these axes in After Effects. In this mode the axes are attached to the layer. So, wherever the layer moves, the axes will follow as if attached to it. Let’s see what happens if I rotate the layer.

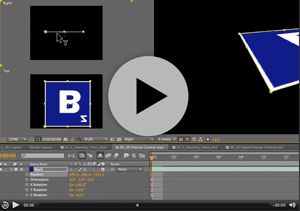
In this second example I’ve rotated the layer by 90 degrees on the X axis. When I rotate the layer, its 3D axes rotates with it. Notice in the Right view, the Green Y axis is now pointing towards the viewer.
Local Axis Mode may seem logical, when you rotate a layer, the axes rotate with it. But confusion occurs when you then start using the axes to move or rotate the layer in the Composition panel as the axes may not actually affect the values you think you’re adjusting.
Notice in this movie, if I grab the Y axis to move the layer in Right view, I’m actually adjusting the Z value of the layer. axismodesThis can be seen refelcted in Z position value in the timeline, notice it changing as I drag. If I adjust the position by dragging on the Z axis, I’m actually adjusting the Y value in the Timeline. At times this can be very confusing!
The good news is, if this causes you difficulty, there are two other axis modes to choose from. You can change the Axis mode by clicking on the Axis Mode buttons in the Tools panel that runs along the top of the application.
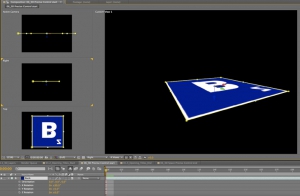
If I switch to World Axis Mode notice what happens to the axes on the layer as I do so, it changes so that the axes is fixed to the coordinates of the Composition (or world) rather than to the layer itself. If I rotate the layer again on the X axis, the axes do not move with the layer, they remain relative to the composition.
For new users to After Effects, this mode is perhaps more logical as dragging on the individual axes in the Comp panel will always adjust the corresponding values in the Timeline as they would expect. Adjusting the position by dragging on the Y axis will always adjust the Y value, adjusting X axis always affects X and adjusting the Z axis always affects the Z value. Regardless which view I select, or how much I rotate my view or my layers the axes will always be aligned to the edges of the Comp.
The final axis mode, View Axis Mode can be a little tricky to get your head round so beware! View Axis mode will align the axes to whatever view you are in. It allows you to rotate around the geometric center of your scene as it is currently being viewed as opposed to the comp itself.
I hope this has helped you understand the different axis modes available in After Effects and how they can help you when moving or rotating layers within 3D space. If you want to learn more about 3D in After Effects why not pop along to my session, ‘Introduction to 3D in After Effects’ at the NAB 2011 Post Production World Conference. Please say hello if you do! Happy Keyframing!