 Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Just click here and then follow the link on the right hand side of the page under “Kindle”.

 Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Just click here and then follow the link on the right hand side of the page under “Kindle”.

Here are some Inspirational motion graphic designs I include in my seminars on “Typography and Dynamic Text animation”. These are inspirational examples of opening title sequences that I have been inspired by throughout the years.
Big thanks especially to the “Art of the Title” website for providing such lovely, high-quality clips for us all to enjoy. They also have some great articles on the inspiration and processes used to create some of these stunning pieces of work. Enjoy!
Anemic Cinema – Marcel Duchamp & Man Ray
Saul Bass:
It’s a Mad, Mad, Mad, Mad World
Pablo Ferro:
Kuntzel and Deygas – Catch me if you Can
De Patie – Freleng – The Pink Panther
Kurtz & Friends – The Pink Panther
Arcady & Maurice Binder – Barbarella
Daniel Kleinman – Casino Royale
Saul Bass – North by Northwest
Danny Yount:
Matt Mulder & Rama Allen – True Blood
Jamie Caliri – Lemony Snickett
Karin Fong & Steve Fuller – the Mummy Tomb of the Dragon Emporer

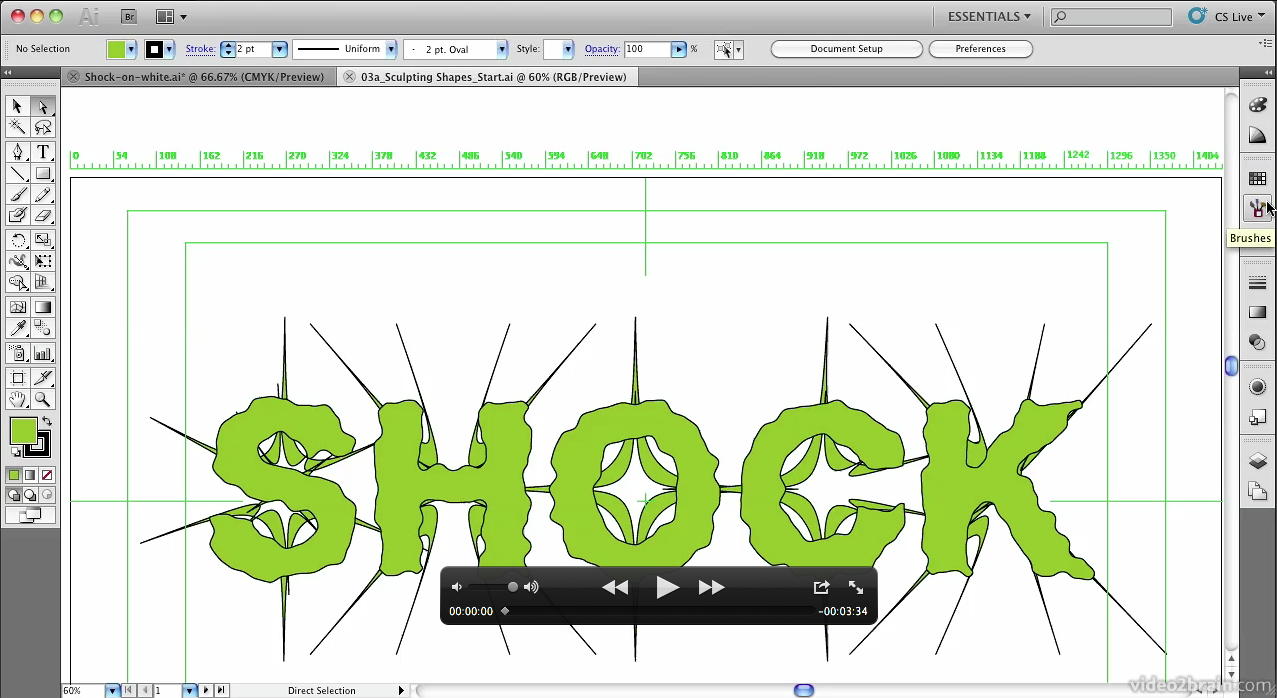
My new workshop, Creative Graphic Design: Essential Typography is due to be released next week, just in time for the festive season! The folks at video2brain have kindly allowed me to give my readers a sneak preview and access to one of the movies from this workshop so here it is.


I’m very excited, something’s happening in Europe that’s going to be fantastic for all of us – I think you’re going to love it! First of all, let me set the scene for why I’m telling you this.
Once in a while, if you’re lucky, you end up working with a bunch of really special people – I’m so lucky it’s happened to me. I create video training workshops with the fantastic team at video2brain which is led by one of the nicest men I have I ever met, Gerhard Koren.
Gerhard and I used to be demo artists for Adobe, traveling to trade shows and events, speaking about how we used Adobe software in our work. We clicked right away, Gerhard was so knowledgeable and talented, and as with most truly gifted people – humble and genuine with it. He always took time to help people to really understand the software and went out of his way to be friendly and kind.
Gerhard set up video2brain in 2002 and it quickly became established as Europe’s premiere go to place for video training. They gained a reputation for quality and innovation that has never been matched.
In 2009 they started creating English Language titles and were joined by Dan Brodnitz who came in to head up the amazing English language team. Dan has an extensive experience in the publishing industry having worked at Lynda.com, O’Reilly and IDG. As well as bringing his publishing expertise to the table, he also brings a passion for creativity, ideas and people. Like Gerhard, he’s what we call in the UK “a top bloke”. Friendly, full of ideas and he cares about quality and integrity.
I’ve worked with video2brain since 2009 when I created my first After Effects Learn by Video product with Adobe’s Todd Kopriva. Since then I’ve created lots more titles and made many more friends at video2brain who I’d love to mention by name but are too numerous to list (you know who you are and how much I love working with you!) We have gradually built a fantastic team of English language trainers who you can find out more about here.
2011 marks another great landmark for video2brain which will be announced this week. I wish I could tell you now but my lips are sealed. All I can say is please keep an eye on the countdown on our video2brain website. And if you want to get an idea about the kind of video training we offer, take a look at some of the 600 plus free tutorials we offer online as a taster of what’s to come.

 I’ve just finished recording my latest workshop with the fantastic team at video2brain. It’s a workshop with a difference.
I’ve just finished recording my latest workshop with the fantastic team at video2brain. It’s a workshop with a difference.
If you want the salient points delivered to you quickly so you can get on with your work, this product is perfect for you. It’s a series of short videos that form an educational and enjoyable workshop that you can sit back and enjoy – imbibing my knowledge as you go!
It’s based upon the Typography chapter from my book, Design Essentials for the Motion Media Artist. Not everyone likes to read books or needs the level of detail covered in Design Essentials so this provides an alternative.
It provides a quick-reference guide in the format of a video presentation. All the essential key principles of Typography that every designer needs are covered. And it won’t bog you down with too much detail (that’s what the book is for right?) it’s fast-paced and illustrated throughout with helpful animated diagrams and examples of work.
Learn about the history and anatomy of type as well as the terminology used to describe the components of text. Discover the difference between typefaces and fonts, glyphs and characters, serifs and sans serifs, kerning and tracking, leading and baseline shift. Find out when and why you would use specific fonts based on aesthetics, cultural associations and characteristics.
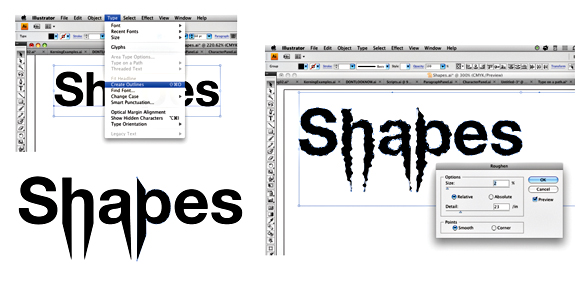
This workshop expands on the content of the book with additional software exercises to improve your typographic software skills. You’ll learn how to apply the principles of typography in practical ways to graphic design projects. Software exercises will show you how Adobe’s Character and Paragraph panels can help make the most of your text, creating unique and exciting effects.
I’ll also teach you lots of neat tricks like animating text along paths in After Effects and making text write on the screen. In Illustrator we’ll use operators to customize lettering, giving it a hand drawn look,. We’ll create 3D Text in Photoshop and add Layer Styles to brighten up our graphic designs. In InDesign you’ll make the most of its powerful Open Type features such as ligatures, glyphs and other special characters.
With this comprehensive typography video training workshop you can simply sit back and watch as I present the principles for you. If you feel like following along, all the exercise files are provided. The videos are short and easily digested and you won’t get bogged down with technical jargon as I explain difficult concepts using easy-to-understand, real-world terminology.
If you’d like to be notifies when this title becomes available please click on this link.

 In this week’s newsletter I’ll be giving away a complete workshop about using the Stereoscopic 3D workflow in After Effects CS5.5 (offer ends 26/09/11). That’s four chapters – a total of 16 training movies absolutely free to subscribers of my software tips and tricks newsletter. Sign up today to make sure you don’t miss out. The lovely people at video2brain have created this workshop for me if full, fabulous HD quality for your viewing pleasure. You can find out more about their high quality productions here. Any the wonderful team at Artbeats have donated some fantastic Stereo 3D footage absolutely free so you can build this opening title graphic sequence is glorious Stereoscopic 3D.
In this week’s newsletter I’ll be giving away a complete workshop about using the Stereoscopic 3D workflow in After Effects CS5.5 (offer ends 26/09/11). That’s four chapters – a total of 16 training movies absolutely free to subscribers of my software tips and tricks newsletter. Sign up today to make sure you don’t miss out. The lovely people at video2brain have created this workshop for me if full, fabulous HD quality for your viewing pleasure. You can find out more about their high quality productions here. Any the wonderful team at Artbeats have donated some fantastic Stereo 3D footage absolutely free so you can build this opening title graphic sequence is glorious Stereoscopic 3D.
I’ve been speaking at events for a long time, in fact I can’t believe how long, after fifteen years now I’m classed as an industry veteran! (I’m not sure whether to be happy or sad about that one!). It’s been great to be in this position as I’ve seen the industry develop both technically and in terms of design. I’m happy to say that I’m beginning to notice a change. We are now entering a new age where technique is gradually becoming less prevalent – aesthetics and messaging are being rediscovered as the most important aspect of our work as designers. My friend, Birgitta Hosea (now a Doctor of animation!) has coined a new term to mark this era, “the post-digital aesthetic age”.
During most of my career as a motion graphic designer I’ve witnessed so many projects that are led by technique or by the latest “how cool is that” type-of-effect. “How did they do that?” is all fine and dandy for your average man in the street, or for those concerned with visual effects or the more technical aspects of production. But for artists, designers, philosophers thinkers and appreciators of fine art it and design, I’m afraid it just doesn’t cut it every time. We like substance as well as style. Why did they do that is just as important as how, please don’t let us forget the saying “just because you can, doesn’t mean you should!”
I’m going to be teaching on the Graphic Design and Illustration courses at Brighton University this year and am so excited to be going back into an academic environment. Of course I’ll be teaching digital software techniques, I’m there to provide guidance to the students from the perspective of a motion graphic designer. But I’m also looking forward to emphasising to them the importance of the core design skills they’ll need to set themselves apart as artists and communicators. I’d love to hear the views of others on this subject. How do you ensure that the technical aspects of your work as a designer/ illustrator/ artist don’t dictate the content or quality of your work? Answers on a well thought out and constructed postcard please! 🙂
Digital Arts has featured – 12 Rules of Animation – an excerpt from my “Design Essentials for the Motion Media Artist” as their feature article this month. The article is now FREELY AVAILABLE on the Digital Arts website.
Animation as we know it has been around since Horner invented the zoetrope in 1834. Since then animators have developed rules of animation that help us to draw viewers into the world we have created. From Disney classics to the latest stereoscopic 3D productions, we’ve plundered them all to find the 12 key techniques you need to master to be a top-flight animator.
Some of these rules are based on real-life physics, and others on observations and reactions. They provide a set of invaluable ‘tricks’ for animators that have been proven to work in almost every situation.
In the article I delve into the world of animation to pick out the 12 rules of animation that every animator and motion graphics artist must know. Drawn from the forms 150 year history, you’ll learn a wealth of dos and don’ts that will help you produce more engaging projects, whether you’re working in 2D, 3D, graphics, stop-motion or a mixture of them all.
You can pick up both printed copies and digital downloads from the Digital Arts website where you can also find some of my tutorials, tips and tricks.
I’ll also be talking about some of these golden rules of animation in my “Dynamic Text Animation for Motion Graphicswith After Effects” presentation at the Production Fiesta in London on May 6th.
In this session, I will share an in-depth look at the options for working with text in Adobe After Effects. I’ll show examples of successful motion graphic designs and will discuss the components of design that make them work. In this session you’ll earn about the rules of typography and how to apply the rules of typography to your designs to make them easier to read and more dynamic. I’ll also take an in-depth look at the typographic controls available in After Effects and will also show you how you can use hand-drawn text to bring a unique aspect to your designs.
I’ll also be presenting four other sessions at this event which you can find out about here. If you want to register for a full day of valuable creative sessions by me and all the other speakers you can do so here on the Eventbrite page. I hope to see some of you there, please make sure to say hello if you can make it along.

I was very pleased to get a call from John Davey, the organiser of the amazingly successful and entertaining “Flash on the Beach 2011” conference, asking me to speak at his event.
It’s an annual conference, held in my home town of Brighton. Bringing together the best designers, developers and minds in the Flash, design and web community, it’s a conference with a difference. It attracts an interesting and diverse mix of people and is focussed on the work that we do as well as the tools that we use.
I’ll be doing a session on creating Kinetic Typography animation in Adobe After Effects CS5.5. I’ll be featuring a breakdown of a real-life art project that I worked on in collaboration with Artist Richard Walker titled “That Day”. In this session I want to focus on the design process and demonstrate how After Effects allows creative flexibility throughout a project. For my more geeky attendees, don’t worry! I’ll also share plenty of my software tips and tricks as well as important techniques for structuring projects and optimising workflow in Adobe After Effects.
I’ll also feature some extracts from my book “Design Essentials for the Motion Media Artist” and will be giving away a copy of it, plus a copy of my “After Effects CS5 Learn by Video” training DVD. There are always lots of great parties, dinners and other networking events structured around Flash on the Beach and you’re guaranteed to meet and interesting and eclectic mix of creatives and geeky types. So why not book a place now, it sells out fast every year!

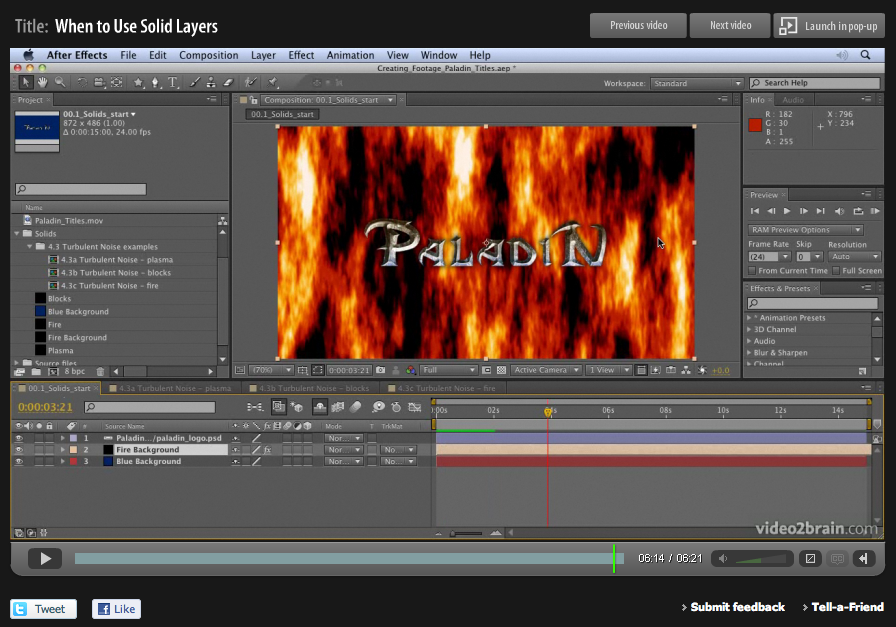
 When designing motion graphics in Adobe After Effects there are times you just need to create a plain old layer to apply effects to. Solids are just right for this purpose, and for lots of other uses in After Effects.
When designing motion graphics in Adobe After Effects there are times you just need to create a plain old layer to apply effects to. Solids are just right for this purpose, and for lots of other uses in After Effects.
This video is aimed at a basic level. It shows you how to create solid-color layers and walks you through some of their uses.
You can find more free videos like these from our After Effects CS5 Learn by Video product on the video2brain website. Please enjoy them – happy keyframing!

 Week four of 2011 brings my fourth FREE Giveaway Tutorial.
Week four of 2011 brings my fourth FREE Giveaway Tutorial.
This tutorial comes from my Adobe After Effects CS5 Learn by Video DVD from video2brain.
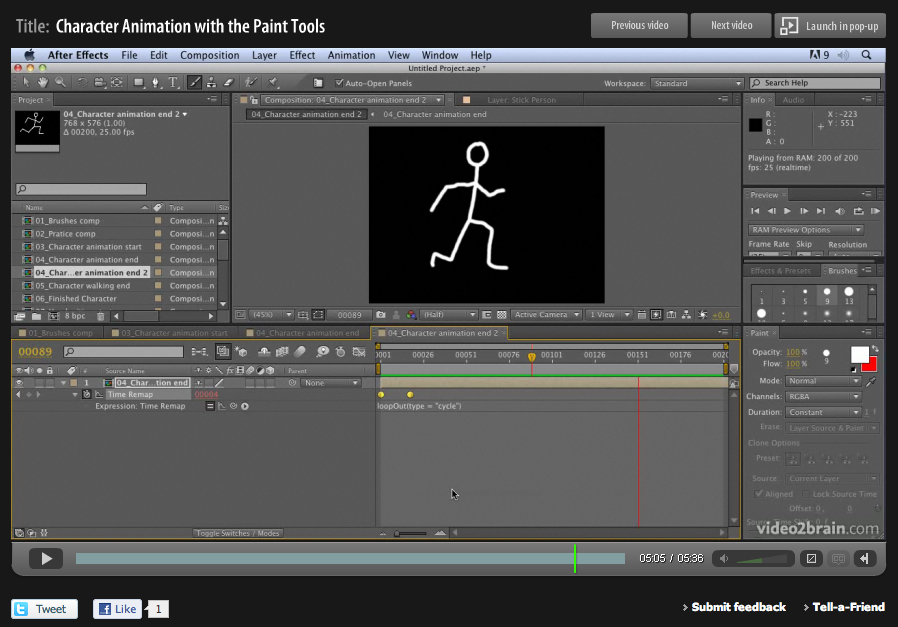
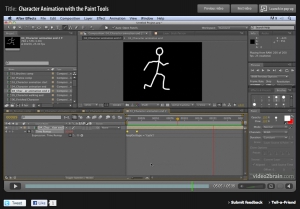
The paint tools in After Effects are usually used for cloning or filling in mattes, but they can also be used to create stop-motion-style animation. In this movie you’ll see how they can be used to create a stop-motion style without the need for painful frame-by-frame tweaking of keyframes or drawings.
In this Jumpstart tutorial I’ll show you how to create a little animated stickman, creating a looping walk cycle. I hope you can use the tips and tricks from this tutorial to create your own unique twist on my idea. If you do please come back here and post a link to your creation, I’d love to see it!
There are a few Jumpstart tutorials included with the Learn by Video DVD. These are designed to give you a quick overview of a particular technique. The DVD also contains many more detailed tutorials, designed to take you through techniques and tech you After Effects using a more detailed step-by-step approach. I hope you enjoy watching them as much as I enjoyed making them.
Happy Keyframing!

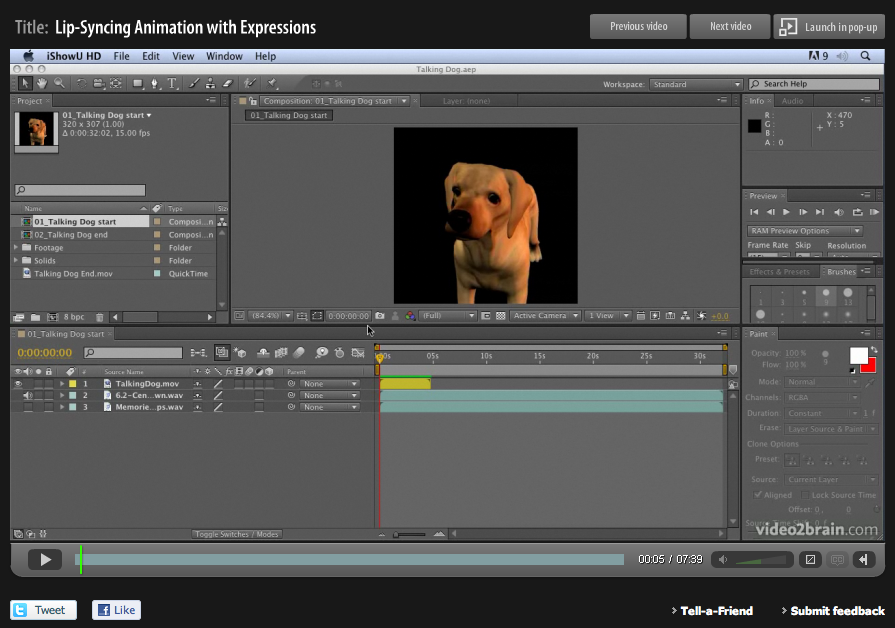
 Lip-syncing is something that all animators will be asked to do at some point in their career. The following technique automates the process of lip sync in After Effects and uses only built-in features of Adobe After Effects – no extra software is required! This video tutorial is an updated version for Adobe CS5. Tutorial files and a text-based version of the tutorial for older versions of After Effects are available here if you want to follow along.
Lip-syncing is something that all animators will be asked to do at some point in their career. The following technique automates the process of lip sync in After Effects and uses only built-in features of Adobe After Effects – no extra software is required! This video tutorial is an updated version for Adobe CS5. Tutorial files and a text-based version of the tutorial for older versions of After Effects are available here if you want to follow along.
This project was a test project for a job for the BBC. They contacted me and asked if it was possible to create a minute of lip-synced animation on a cartoon character. The budget was really tight, as was the deadline, so I had only one day to create a character that lip-synced to a provided sound track for a full minute.
Of course it was the BBC so I could hardly say no! So I said “Yes, no problem, I’ll take the job!” The minute I put the phone down I thought, “Oh Blimey! What have I got myself into?” I went to bed that night worrying about how I’d manage to get the job done. I tossed and turned, having nightmares about failing in my first job with the BBC. Then suddenly I sat bolt upright in bed and thought, “hang on a minute, what if I use Time Remapping with the Convert Audio To Keyframes Assistant, I’m sure that’ll work!” (That’s the kind of sad geek I really am!) 😉
Anyway, I leapt out of bed, ran over to my computer and put together a test project to see if it would work. This is the very project I put together as a test to see if the technique would work. Luckily, it did and I got the job done on time!
The audio used in this tutorial is contributed with kind permission. “Memories Of Your Own” – Words and Music by Jason A. Levine © Jason Levine 2007