In this week’s newsletter I’ll be giving away a complete workshop about using the Stereoscopic 3D workflow in After Effects CS5.5 (offer ends 26/09/11). That’s four chapters – a total of 16 training movies absolutely free to subscribers of my software tips and tricks newsletter. Sign up today to make sure you don’t miss out. The lovely people at video2brain have created this workshop for me if full, fabulous HD quality for your viewing pleasure. You can find out more about their high quality productions here. Any the wonderful team at Artbeats have donated some fantastic Stereo 3D footage absolutely free so you can build this opening title graphic sequence is glorious Stereoscopic 3D.
In this week’s newsletter I’ll be giving away a complete workshop about using the Stereoscopic 3D workflow in After Effects CS5.5 (offer ends 26/09/11). That’s four chapters – a total of 16 training movies absolutely free to subscribers of my software tips and tricks newsletter. Sign up today to make sure you don’t miss out. The lovely people at video2brain have created this workshop for me if full, fabulous HD quality for your viewing pleasure. You can find out more about their high quality productions here. Any the wonderful team at Artbeats have donated some fantastic Stereo 3D footage absolutely free so you can build this opening title graphic sequence is glorious Stereoscopic 3D.
- In the “Introducing Stero 3D” chapter you’ll find out what stereoscopy is, why those funny glasses are used to view S3D and how After Effects re-creates the illusion of depth for 3D broadcasts.
- In the “Faking 3D tracking” chapter you’ll discover how to combine 3d animated elements with Stereo 3D video footage from Artbeats.com. I’ll show you how to track the footage in 2D and then “fake” 3D tracking by cleverly combining the tracking data with additional 3D animation. Once the shot is designed you’ll add 3D cameras and lights that will help the text combine well within the shot and and add effects to bring it all together.
- In Effects, Transparency and Style chapter we’ll add effects, blend modes, and layer styles to the graphic elements so that they appear to blend into the shot.
- Finally in the Stereoscopic 3D workflow chapter you’ll build a Stereo 3D rig that automates the comp structure required to create an anaglyphic image for 3D broadcast. We’ll look at the effects you can use to adjust the settings so that they are just right for your individual needs. We’ll also look at ways of adding even more depth and realism to the scene with Depth of Field and Motion Blur effects.


I’ve been speaking at events for a long time, in fact I can’t believe how long, after fifteen years now I’m classed as an industry veteran! (I’m not sure whether to be happy or sad about that one!). It’s been great to be in this position as I’ve seen the industry develop both technically and in terms of design. I’m happy to say that I’m beginning to notice a change. We are now entering a new age where technique is gradually becoming less prevalent – aesthetics and messaging are being rediscovered as the most important aspect of our work as designers. My friend, Birgitta Hosea (now a Doctor of animation!) has coined a new term to mark this era, “the post-digital aesthetic age”.

During most of my career as a motion graphic designer I’ve witnessed so many projects that are led by technique or by the latest “how cool is that” type-of-effect. “How did they do that?” is all fine and dandy for your average man in the street, or for those concerned with visual effects or the more technical aspects of production. But for artists, designers, philosophers thinkers and appreciators of fine art it and design, I’m afraid it just doesn’t cut it every time. We like substance as well as style. Why did they do that is just as important as how, please don’t let us forget the saying “just because you can, doesn’t mean you should!”
I’m going to be teaching on the Graphic Design and Illustration courses at Brighton University this year and am so excited to be going back into an academic environment. Of course I’ll be teaching digital software techniques, I’m there to provide guidance to the students from the perspective of a motion graphic designer. But I’m also looking forward to emphasising to them the importance of the core design skills they’ll need to set themselves apart as artists and communicators. I’d love to hear the views of others on this subject. How do you ensure that the technical aspects of your work as a designer/ illustrator/ artist don’t dictate the content or quality of your work? Answers on a well thought out and constructed postcard please! 🙂

Digital Arts has featured – 12 Rules of Animation – an excerpt from my “Design Essentials for the Motion Media Artist” as their feature article this month. The article is now FREELY AVAILABLE on the Digital Arts website.
Animation as we know it has been around since Horner invented the zoetrope in 1834. Since then animators have developed rules of animation that help us to draw viewers into the world we have created. From Disney classics to the latest stereoscopic 3D productions, we’ve plundered them all to find the 12 key techniques you need to master to be a top-flight animator.
Some of these rules are based on real-life physics, and others on observations and reactions. They provide a set of invaluable ‘tricks’ for animators that have been proven to work in almost every situation.
In the article I delve into the world of animation to pick out the 12 rules of animation that every animator and motion graphics artist must know. Drawn from the forms 150 year history, you’ll learn a wealth of dos and don’ts that will help you produce more engaging projects, whether you’re working in 2D, 3D, graphics, stop-motion or a mixture of them all.
You can pick up both printed copies and digital downloads from the Digital Arts website where you can also find some of my tutorials, tips and tricks.
I’ll also be talking about some of these golden rules of animation in my “Dynamic Text Animation for Motion Graphicswith After Effects” presentation at the Production Fiesta in London on May 6th.
In this session, I will share an in-depth look at the options for working with text in Adobe After Effects. I’ll show examples of successful motion graphic designs and will discuss the components of design that make them work. In this session you’ll earn about the rules of typography and how to apply the rules of typography to your designs to make them easier to read and more dynamic. I’ll also take an in-depth look at the typographic controls available in After Effects and will also show you how you can use hand-drawn text to bring a unique aspect to your designs.
I’ll also be presenting four other sessions at this event which you can find out about here. If you want to register for a full day of valuable creative sessions by me and all the other speakers you can do so here on the Eventbrite page. I hope to see some of you there, please make sure to say hello if you can make it along.



I was very pleased to get a call from John Davey, the organiser of the amazingly successful and entertaining “Flash on the Beach 2011” conference, asking me to speak at his event.
It’s an annual conference, held in my home town of Brighton. Bringing together the best designers, developers and minds in the Flash, design and web community, it’s a conference with a difference. It attracts an interesting and diverse mix of people and is focussed on the work that we do as well as the tools that we use.
I’ll be doing a session on creating Kinetic Typography animation in Adobe After Effects CS5.5. I’ll be featuring a breakdown of a real-life art project that I worked on in collaboration with Artist Richard Walker titled “That Day”. In this session I want to focus on the design process and demonstrate how After Effects allows creative flexibility throughout a project. For my more geeky attendees, don’t worry! I’ll also share plenty of my software tips and tricks as well as important techniques for structuring projects and optimising workflow in Adobe After Effects.
I’ll also feature some extracts from my book “Design Essentials for the Motion Media Artist” and will be giving away a copy of it, plus a copy of my “After Effects CS5 Learn by Video” training DVD. There are always lots of great parties, dinners and other networking events structured around Flash on the Beach and you’re guaranteed to meet and interesting and eclectic mix of creatives and geeky types. So why not book a place now, it sells out fast every year!

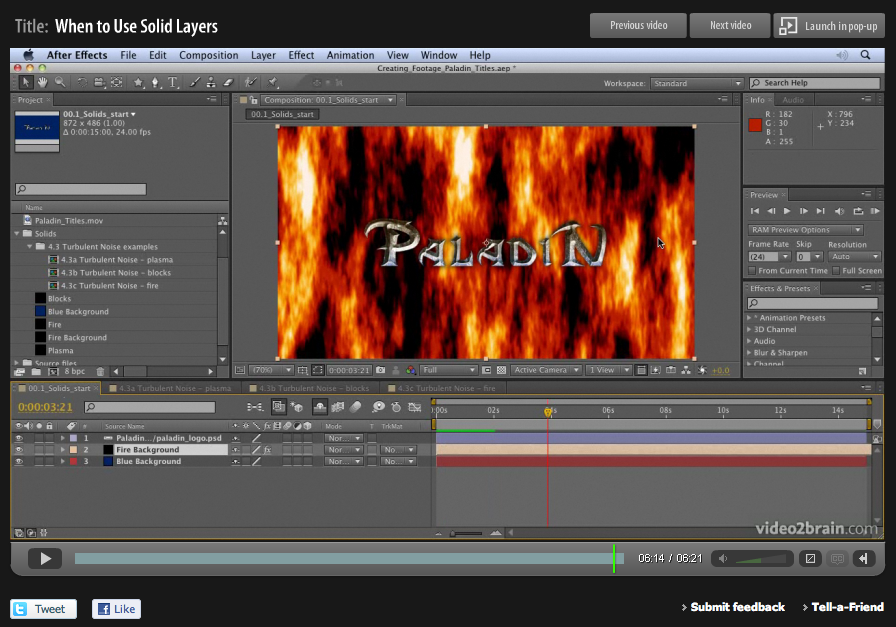
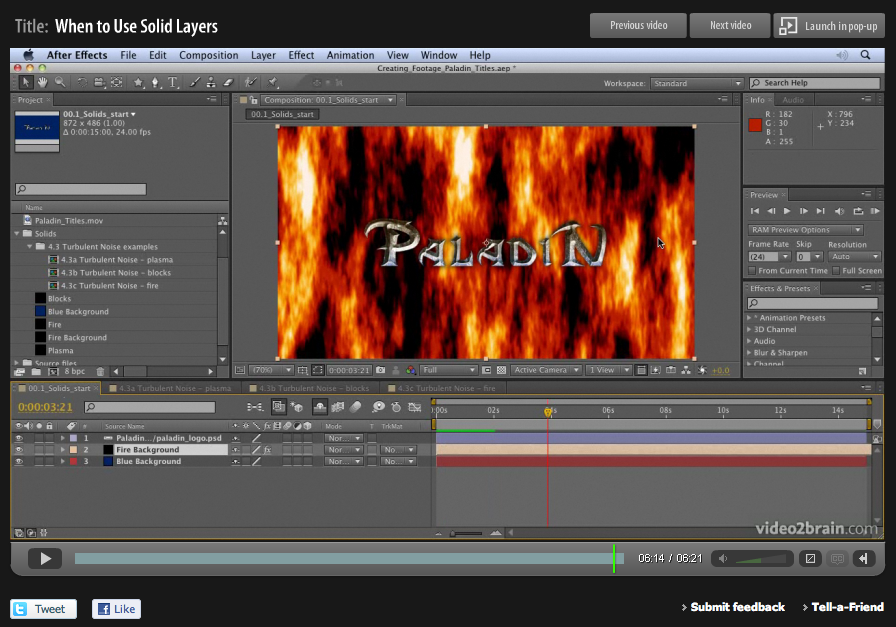
 When designing motion graphics in Adobe After Effects there are times you just need to create a plain old layer to apply effects to. Solids are just right for this purpose, and for lots of other uses in After Effects.
When designing motion graphics in Adobe After Effects there are times you just need to create a plain old layer to apply effects to. Solids are just right for this purpose, and for lots of other uses in After Effects.
This video is aimed at a basic level. It shows you how to create solid-color layers and walks you through some of their uses.
You can find more free videos like these from our After Effects CS5 Learn by Video product on the video2brain website. Please enjoy them – happy keyframing!

 In this week’s newsletter I’ll be giving away a complete workshop about using the Stereoscopic 3D workflow in After Effects CS5.5 (offer ends 26/09/11). That’s four chapters – a total of 16 training movies absolutely free to subscribers of my software tips and tricks newsletter. Sign up today to make sure you don’t miss out. The lovely people at video2brain have created this workshop for me if full, fabulous HD quality for your viewing pleasure. You can find out more about their high quality productions here. Any the wonderful team at Artbeats have donated some fantastic Stereo 3D footage absolutely free so you can build this opening title graphic sequence is glorious Stereoscopic 3D.
In this week’s newsletter I’ll be giving away a complete workshop about using the Stereoscopic 3D workflow in After Effects CS5.5 (offer ends 26/09/11). That’s four chapters – a total of 16 training movies absolutely free to subscribers of my software tips and tricks newsletter. Sign up today to make sure you don’t miss out. The lovely people at video2brain have created this workshop for me if full, fabulous HD quality for your viewing pleasure. You can find out more about their high quality productions here. Any the wonderful team at Artbeats have donated some fantastic Stereo 3D footage absolutely free so you can build this opening title graphic sequence is glorious Stereoscopic 3D.