 A question appeared on the Video Copilot website today about uprezzing old projects which can be a bit of a nightmare in AE. You can often find that layers positions get messed up and effects change appearance when you scale your comp.
A question appeared on the Video Copilot website today about uprezzing old projects which can be a bit of a nightmare in AE. You can often find that layers positions get messed up and effects change appearance when you scale your comp.
Some of the issues that you’ll come across are hard to avoid but you can make the process a little easier by using some of the scripts that come free with After Effects CS5.
Incidentally, making projects bigger is a massive headache so always good (if you have the opportunity of course) to create your projects at the biggest size you think may be required. If there’s ANY chance of HD requirements then use HD, even if the immediate requirement is only for SD.
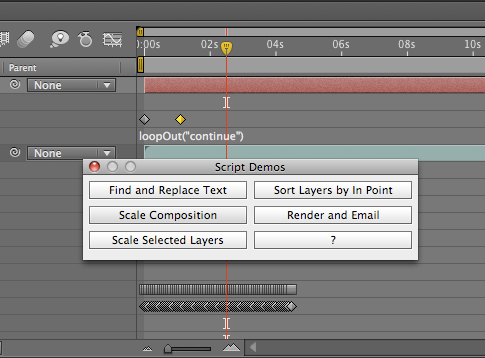
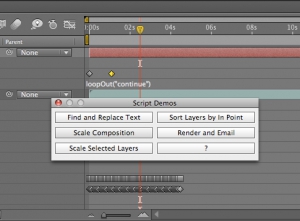
Having said all that, there are always times when you need to up-rez. Updating old projects for showreels; adapating other old projects for new jobs etc. So, if you simply HAVE to do it, there’s a couple of scipts that will work. In the Demo Palette (can be opened by going to File > Scripts > Demo Palette) there are two gems, one is called ‘Scale Comp’ and can be used to scale your entire composition, keeping all layers in the correct position. The other is called ‘Scale Selected Layers’ which will work on a selection within a comp, again, maintaining their position relative to each other.
You need to make sure your preferences are setup correctly to use scripts in order to use these. to do so, go to Preferences >General > Allow Scripts to Write Files and Access Network.
You will still need to go through the somewhat painful process of editing effects but this will save you a lot of work with layers etc.
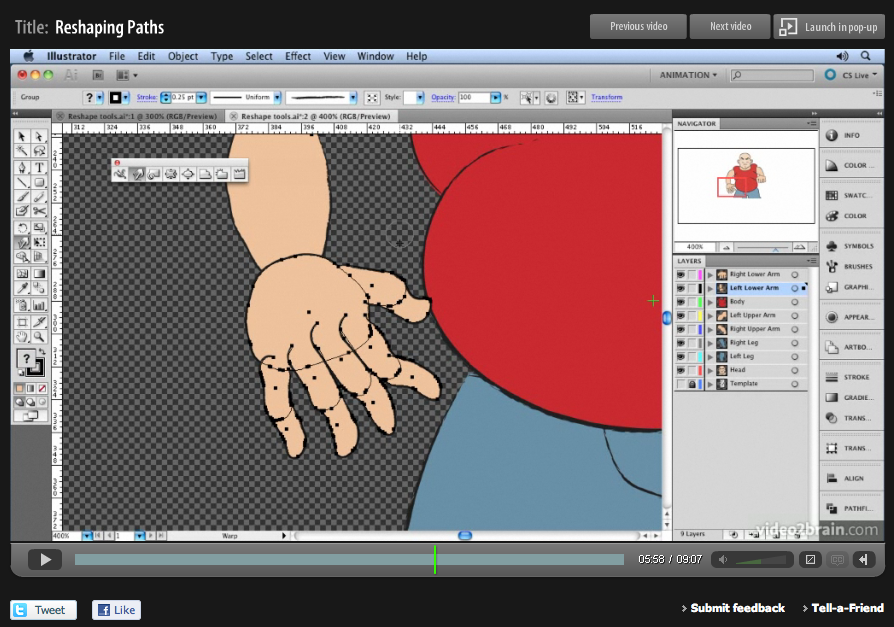
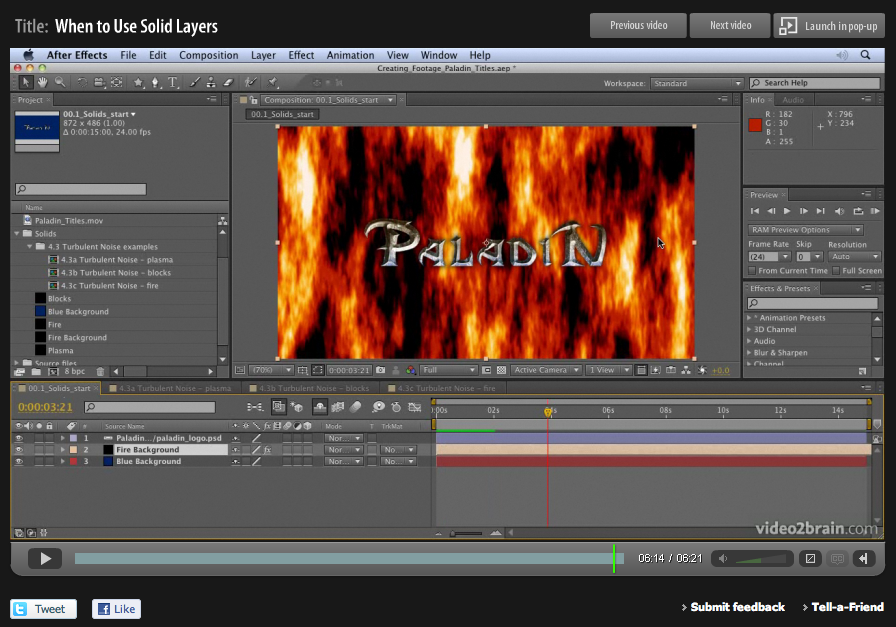
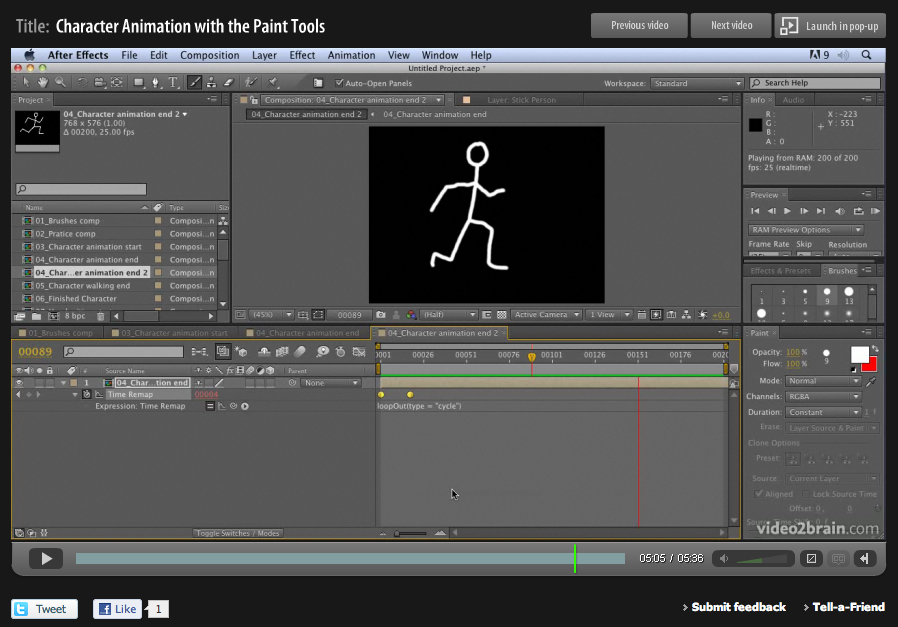
To find out more about After Effects and download some FREE movies, check out my After Effects CS5 Learn by Video page where you can watch excerpts and learn more tips.