Tag: Tutorial
-

Using the Picture Viewer in CINEMA 4D
Using the Picture Viewer in CINEMA 4D
from Up and Running with CINEMA 4D Lite for After Effects
-

Paper Folding Animation
After Effects tutorial:
Create a 3D paper folding animation
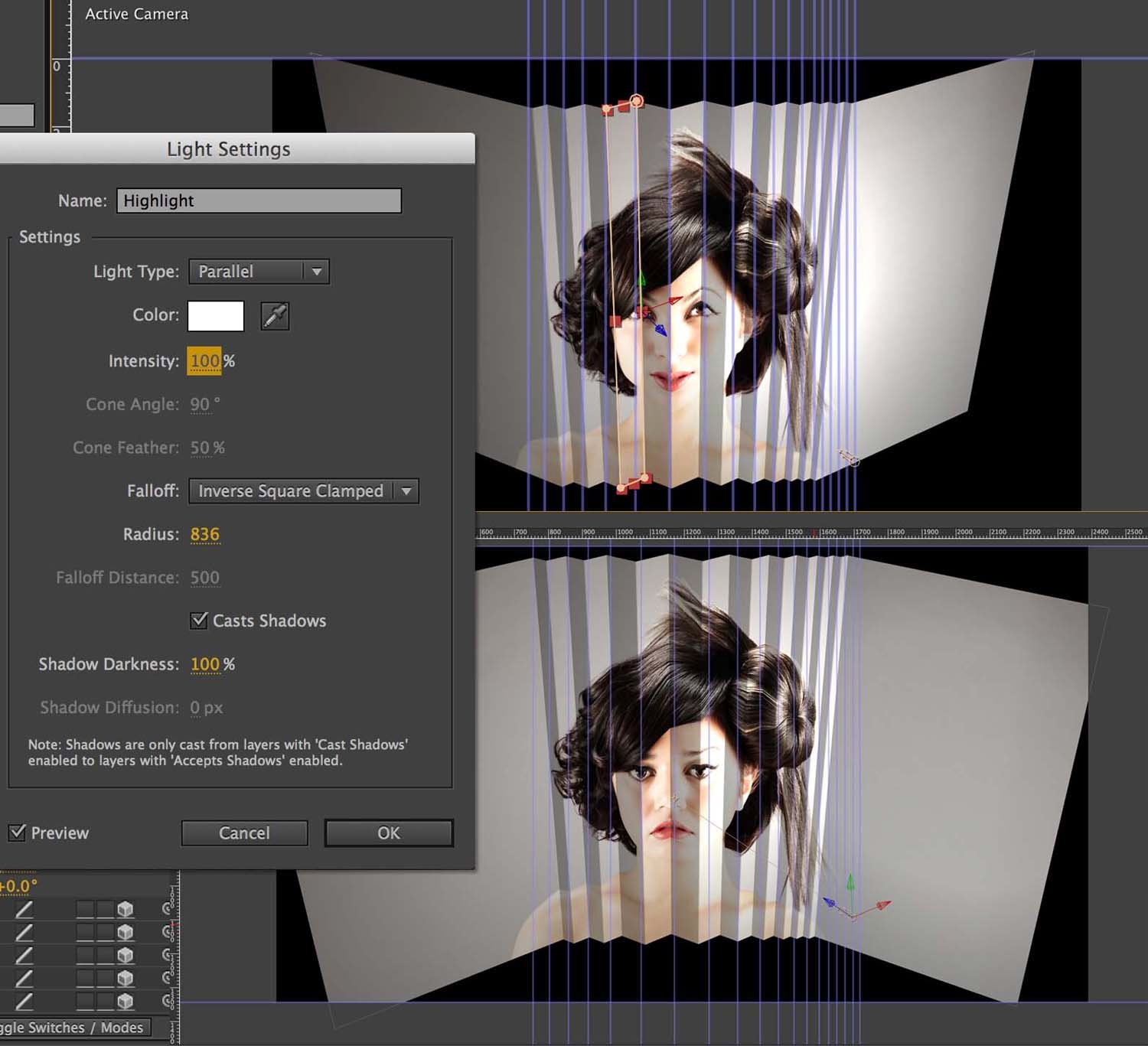
Build a trick paper-folding animation from still images in After Effects.

Approaches like this are really useful as they allow you to create footage and a quirky paper folding animation from very few source files. All I’ve used here are five images of these models – and one audio track. Here’s a three-part tutorials series that I’ve created at the Digital Arts website. Click on the links below to go to the Digital Arts website. Following these links is the movie showing the effect that you will create.
Part 1 – After Effects tutorial: Create a 3D paper folding animation
B
 uild a trick paper-folding animation from still images in After Effects.
uild a trick paper-folding animation from still images in After Effects.Part 2 – After Effects tutorial: Automate cuts to sequence comps in After Effects
Discover a simple way to automate the process of cutting a sequence of comps together on the Timeline in After Effects, and apply 3D lights, cameras and effects to all of them.
 Part 3 –After Effects tutorial: Add a 3D object to a comp in After Effects using Cineware and Cinema 4D Lite
Part 3 –After Effects tutorial: Add a 3D object to a comp in After Effects using Cineware and Cinema 4D LiteUse Cineware to add a real 3D object to your After Effects scene and apply 3D lights, cameras and effects to it.
-

Kinetic Typography Techniques with After Effects
Kinetic Typography
Kinetic typography is an art form that combines text and motion to express ideas in the form of animation designed to accompany spoken word or music. Join author, and motion graphic designer Angie Taylor as she shares her considerable knowledge of this form.
Work along with her in this unique course as she builds a complete kinetic typography project from start to finish. Along the way, discover how to create and animate text layers directly within Adobe After Effects using animators and 3D features, set up Photoshop files for animating in After Effects, and use a variety of effects and techniques to create numerous text animation styles within a single project. The course also offers lots of tips and tricks for animating 3D cameras and lights and using expressions and scripts to simplify the processes involved.
Topics include:- Working with audio
- Preparing source files
- Structuring your After Effects project
- Working with shapes and effects
- Optimizing performance
- Animating text
- Creating 3D animation
- Using expressions to create motion
- Rendering your final movie
-

Getting Started with After Effects Expressions
 I’m so excited to announce my new course, Getting started with After Effects Expressions which came out on the 20th of February. Even if you’re not comfortable with scripting or coding, you may still want to take a look at After Effects expressions.
I’m so excited to announce my new course, Getting started with After Effects Expressions which came out on the 20th of February. Even if you’re not comfortable with scripting or coding, you may still want to take a look at After Effects expressions.About The Course
Expressions are like little scripts that trigger changes to layer properties, and they can save you time, make your work more flexible, and open up new creative possibilities. In this course, motion graphic designer Angie Taylor shows you how to make Adobe After Effects expressions work for you, starting with building expressions with the pick whip. Then she introduces JavaScript-based math expressions, which allow you to adjust timing and movement, and her favorite “no brainer” expressions, such as property linking and connecting camera focus to layers. Plus, discover how to react to sound, play with color, format text, and link 2D and 3D properties.
Topics include:
- What are expressions?
- Creating and applying expressions
- Linking expressions to layers with the pick whip
- Simplifying expressions with variables
- Working with JavaScript math functions
- Creating looping animations
- Randomizing values
- Converting expressions to keyframes
- Creating keyframes from audio with expressions
- Controlling 2D effects in 3D space
- Converting color from RGB to HLS
- Formatting strings and text
Free Trial Subscription
For those of you who have never tried out lynda.com training here’s access to a 7 day trial subscription. With this you can watch my entire training course as well as any other lynda.com titles by me and other authors, completely free of charge!
-
NAB 2014
 I’m really happy to have been invited to speak at the Post Production World Conference at NAB 2014 in Las Vegas this year. You can find details about all of my sessions here.
I’m really happy to have been invited to speak at the Post Production World Conference at NAB 2014 in Las Vegas this year. You can find details about all of my sessions here. -

Adobe CS6 Software Training Videos
This week, to celebrate the launch of Adobe’s Creative Suite I’ve released a whole host of new Adobe CS6 software training videos from new and forthcoming workshops produced with video2brain. So now you know why I’ve been relatively quiet for the last couple of months!
The workshops will be out very soon but meanwhile we thought it would be nice for you to get a sneak preview of what you can expect from the full workshops. Here’s a little bit about CS6, from the perspective of the video2brain authors. You can more free example movies from each of my new titles listed below.
Adobe After Effects CS6: Learn by Video
Master the Fundamentals
Adobe After Effects is an incredibly deep and rich set of tools for creating motion graphics, manipulating movies, adding visual effects, and more. In this Learn by Video course, created in partnership with our friends at Peachpit Press, experts Todd Kopriva and Angie Taylor teach you how to make the most of this powerful software, including the new features in After Affects CS6.
After getting an overview of the workflow and the user interface, you will learn how to bring assets into After Effects and configure the software for optimum performance. You’ll also learn a range of compositing features, including the new variable-width masks and 3D camera tracker features, as well as basic masking and color keying. Tips on everything from troubleshooting and avoiding common problems to creating finished movie files round out this comprehensive training.
To be notified when this product is released, please visit this page and click on the Notify Me link.
Adobe Illustrator CS6 workshops
I’ve also finished working on two new titles for Adobe Illustrator CS6 which will be out really soon. Below are some taster movies from my Adobe Illustrator CS6 – Getting Started course and my Adobe Illustrator CS6 – Learn by Video course that I created with co-author Chad Chelius.
If you’d like to be kept up to date as soon as new courses become available you can subscribe using your favourite browser or email client.
video2brain Feeds
New Courses: http://www.video2brain.com/en/rss-trainings.xml
Free Lessons: http://www.video2brain.com/en/rss-videos.xml
Upcoming Titles: http://www.video2brain.com/en/rss-preview.xml
-

Mask Interpolation Tips
 Masking is one of the features of After Effects that I get asked about the most during my After Effects training courses. People seem to have lots of problems animating masks in After Effects and I’ve noticed a few forum questions about it recently so I thought I’d provide some quick mask interpolation tips and links here for you today.
Masking is one of the features of After Effects that I get asked about the most during my After Effects training courses. People seem to have lots of problems animating masks in After Effects and I’ve noticed a few forum questions about it recently so I thought I’d provide some quick mask interpolation tips and links here for you today.In one of my previous newsletter (you can subscribe here) we looked at how you can adjust the first vertex of a mask to help control the animation.
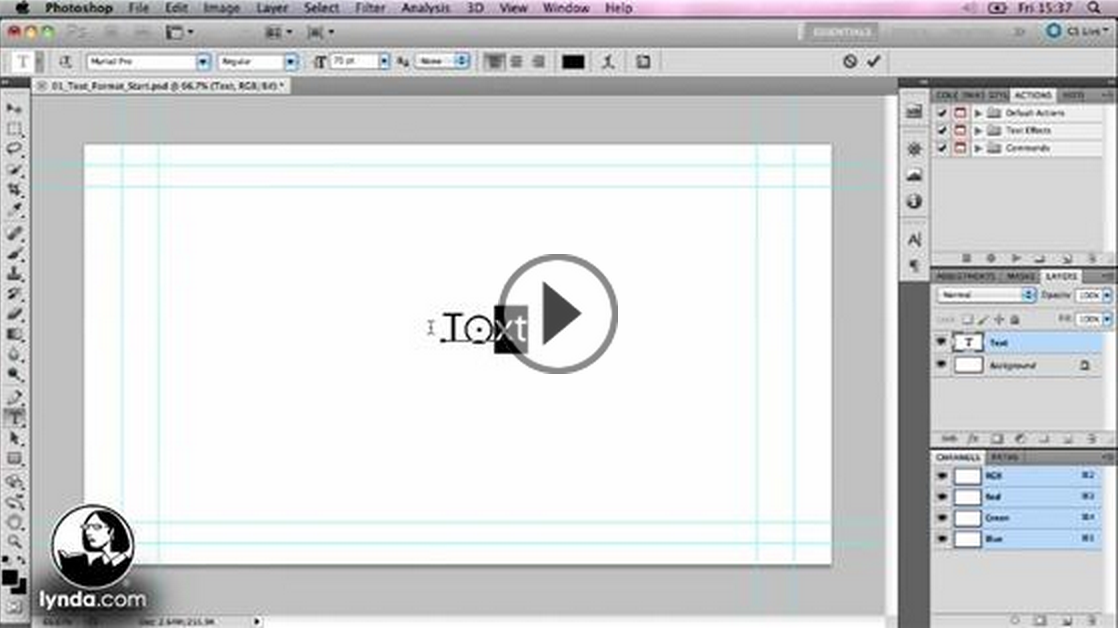
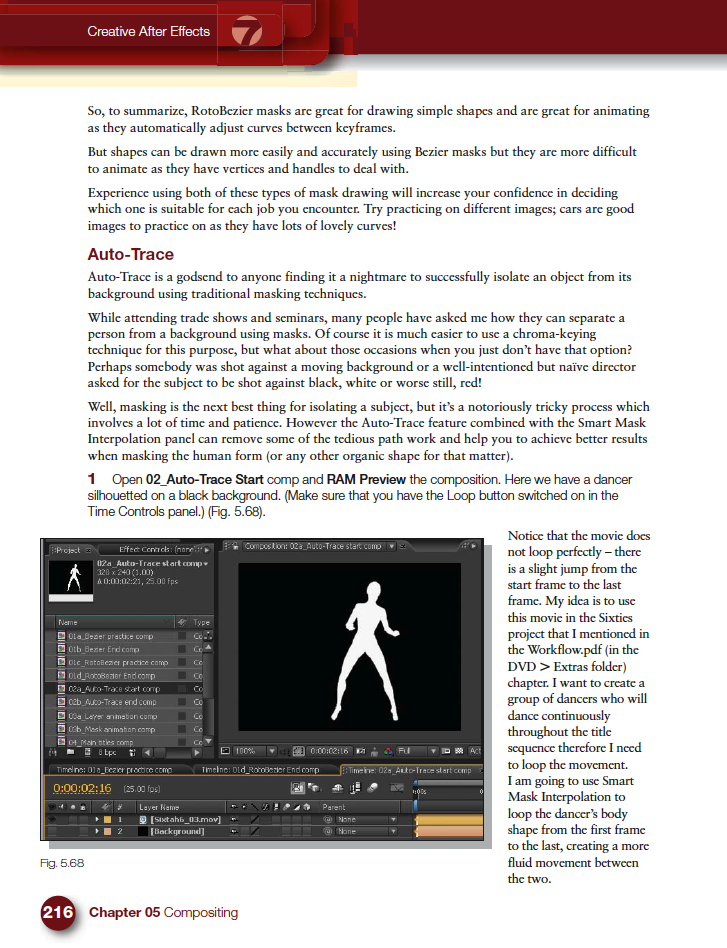
Here’s an excerpt from my Creative After Effects book that shows how to use Auto- Trace and Smart Mask Interpolation to help animate complicated Mask shapes.
I also have a brand new course in my video store from the amazing Jeff Foster. Advanced Compositing, Tracking, and Roto Techniques with After Effects has amazing tips, here are some free excerpts;
Multiple Moving Elements/Layers
Check out our subscription offers for free access to all Jeff’s courses plus mine and all the other trainers at video2brain.
And here are additional tips that can help you when animating masks.
- Remember that you can apply motion blur to a masked layer, at a low setting this will also add a little more smoothness to the interpolation.
- When animating anything in After Effects, but particularly mask shapes, it pays to always start by setting the extreme points of the animation. For example, if your animation is 10-second long, set a keyframe at the very beginning and another at 10 seconds. Then go in between to 5 seconds and make any necessary changes. Once this is done, go to 2.5 seconds, set a keyframe there, then to 7.5 seconds and set another there. Continue positioning the Timemarker half-way in between the pairs of keyframes to set new ones until no other changes are necessary. Using this method will ensure that you add the least amount of keyframes necessary for the animation, the fewer keyframes, the less work it is to edit!
- Here’s a link to the Masking section of the After Effects Online Help.
-

Creative Graphic Design: Essential Typography
 Making good decisions is essential in typography — choosing the right typefaces, fonts, sizes, spacing and so on — can have a major impact on the quality of your designs. In this one-of-a-kind workshop, art director, illustrator, and motion graphic designer Angie Taylor introduces you to the essential principles of typography.
Making good decisions is essential in typography — choosing the right typefaces, fonts, sizes, spacing and so on — can have a major impact on the quality of your designs. In this one-of-a-kind workshop, art director, illustrator, and motion graphic designer Angie Taylor introduces you to the essential principles of typography.After exploring the terminology, history, and anatomy of traditional and computer-based fonts, she brings you all the way up to the present day by looking at how text is formatted in today’s creative applications.
You’ll also learn specific software techniques for creating your own lettering from hand-drawn text, animating text on a path, using operators and effects to customize existing fonts, working with 3D text, and more.
This workshop covers many aspects of typography, from its history and terminology to how it is handled by modern software. The contents of this course include:
Introduction
The Introduction chapter sets the stage for the whole course. Your trainer, Angie Taylor, will introduce some of the typographic concepts that will be covered in the following lessons. She’ll also share the story of what inspired her to become a graphic designer.The Essence of Typography
This chapter examines the fundamentals of typography, looking at the history of type and how it influences the terminology we use to describe the anatomy of type.Typefaces
This chapter focuses on typefaces. It begins by examining the categories of typefaces and then compares some examples from each of the categories so that you are better able to recognize the differences between them. You’ll also discover how certain characteristics and cultural associations can influence the meaning of a particular typeface.Fonts
Typefaces usually include several fonts with different weights and characteristics. In this chapter you’ll learn about these and the differences and similarities in size, weight, line, and detail that you should be aware of when choosing fonts. We’ll also look at special characters that are included in fonts, such as ligatures.Spacing
The space between letters, words, and lines of text is just as important as the characters themselves. In this chapter we’ll start thinking of negative space as a shape and look at ways of adjusting this space to balance text correctly.Formatting Text in Adobe Applications
Most Adobe design and video applications have similar typographic controls. In this chapter we’ll look at the different tools that are available for editing your text and apply some of the concepts we’ve discussed in earlier chapters.Working with Type in Photoshop
This chapter focuses on the (somewhat limited) text features available Adobe Photoshop. You’ll also learn about some complementary features like layer styles that you can use to personalize your design and add pizzazz to your text.Working with Type in Illustrator
Illustrator is Angie’s favorite application for designing text, and here’s why. In this chapter you’ll get a ton of creative tips on ways to take a standard, classic font like Helvetica and customize it to get a variety of different looks.Motion Graphics in Adobe After Effects
In this chapter we’ll focus on creating text for your motion graphic designs. You’ll see how After Effects handles text imported from Photoshop, how to make text move along a specified path, and how to apply effects. We’ll also look at the multitude of text animation presets that you can apply to your text.The lessons are wrapped in a feature-rich interface that lets you jump to any topic and bookmark individual sections for later review. Full-Screen mode provides a hi-def, immersive experience, and Watch-and-Work mode shrinks the video into a small window so you can play the videos alongside your application. Also included are exercise files that give you an easy way to try out the techniques you learn.
Download a PDf description of this course
-

Tip of the Week
Animating Characters with the Puppet Tool
from: Adobe After Effects CS5: Learn by Video.Welcome to this week’s Tip of the Week feature in a brand new video format. After Effects has great tools for character animation called the Puppet tool. The Puppet Pin tool places a mesh over your footage using the alpha channel. You can add points to this mesh that allow to distort it and animate it, using gestural animation with your pen or mouse. This provides some really natural movement for your animations and motion graphics projects. You’ll see an example of what can be done with the Puppet tools in this video.
-

Training via Subscription Promo
 My Top 10 Reasons to take advantage of this introductory pricing offer.
My Top 10 Reasons to take advantage of this introductory pricing offer.Access the entire library of video2brain training via this amazing Training via Subscription Promo and you can have all the video training you’ll ever need for as little as 35 cents a day – that’s even cheaper than a bottle of water!
Before now if you wanted to access my training, you could buy individual workshops from my store or the video2brain store. You can still do that but if you prefer you can subscribe to video2brain for as little as $10.75 per month (Annual Subscription).
As you may know I create all my video training workshops with video2brain. In my previous post I talked a bit about why I work with them, here I’d like to explain a bit about the brand new subscription options for accessing the training.
With a video2brain training subscription, not only will you get access to all of my workshops but also all the other titles, by other authors that video2brain has to offer. Here are a few more compelling reasons:
- Get complete access to an extensive training library: video2brain training subscriptions give you easy, affordable, unrestricted access to the full range of video2brain courses – a library with more than 130 courses, and nearly 500 hours of training, and over 5,600 lessons. With access to the entire library, you can watch lessons from dozens of trainers and get a wide variety of perspectives and approaches to rich topics.
- Stay up to date: Today’s knowledge may be outdated tomorrow. The video2brain library will be updated several times a month, and all new courses will be included in our subscriptions as they’re released. In addition to covering current technologies,the video2brain library will offer courses on some upcoming software releases and technologies, helping you stay ahead of the curve.
- Enjoy an exceptional value: As individual products, the courses in the video2brain training library have a value of well over $4,000. With a video2brain training subscription, you get unlimited access to all the videos in the library for the duration of your subscription at a fraction of the cost.
- Benefit from introductory pricing: We’re launching the library with low, introductory pricing, and we’re thanking early adopters with a three-year price guarantee, to ensure that you can enjoy that benefit in the years ahead.
- Experience world-class training: video2brain has been creating video training for nearly 10 years. Our library offers world-class training from a team of some of the best trainers in the business. Our authors are not only top experts in their fields and working artists, photographers, designers, and programmers, but just as importantly, they’re skilled and passionate instructors. All video2brain courses undergo rigorous quality assurance, and are presented in our easy-to-use, feature-rich interface. And we’re committed to continuously improving your learning experience by adding new features throughout the year.
- Learn anywhere, anytime you want: Your video2brain subscription lets you access the library anytime you’re online, and even from different computers. Our unique Platinum subscription includes the option to download courses for offline use. It makes no difference whether you’re at work, at home, or traveling. And all titles in our library work equally well on your Mac, Windows, or even Linux computer, as well as on popular tablets, including the iPad and iPad 2.
- Go at your own pace: One of the fundamental advantages of video training over other approaches to learning is its flexibility. You can watch a whole course or just the lessons that interest you. And when you need a break, just click Pause and come back when you’re ready.
- Scale our training to suit your needs: video2brain subscriptions are available in multiuser licenses too, making it easy for your organization to find the solution that fits your needs and budget.
- Invest your technology budget wisely: The comprehensive video2brain training library lets you learn about new applications and new releases before you invest in expensive software. Our authors give you concrete advice on what these programs can and can’t do and how they might fit into your workflow, so you can make informed decisions and invest where it counts.
- Explore new areas: Even if you sign up to enjoy our courses on topics like digital imaging, design and video editing, your learning doesn’t have to stop there. The video2brain library includes workshops on making eBooks, mastering green screen techniques, the art of craft photography, kinetic typography, and Facebook, iOS, and Android application development, and more! And your subscription gives you the freedom to explore any areas that interest you, grow in new directions, and reap the benefits of new and upgraded skills – without spending another penny!
Learning is a lifelong adventure. I and the team at video2brain would love to help you make the most of it.

-

After Effects Light Wipe Tutorial
After Effects Light Wipe Tutorial
There was a a question today on Creative Cow about how to create a light wipe effect in After Effects. I wanted to help so I decided to put together a quick After Effects Light Wipe tutorial. This tutorial includes an After Effects project and an eight-minute video tutorial where I explain techniques used.
Here’s the original question from Danielle Masek;
Q: I have a vector object (some wings) which is black right now, and I would like a light ray to start bursting through the center, change to a vertical line “ray” and move both right and left concurrently, revealing the wings; however, the wings won’t now be all made up of light, instead the light rays will reveal the wings’ outline, which will now be outlined in a backlit glow. I hope I’m explaining this clearly. Will I need trapcode for this? Something else?
A: Here’s a little movie that will help you and others I hope. You’ll also find the project files to follow along Wings reveal.aep.