 Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Just click here and then follow the link on the right hand side of the page under “Kindle”.

 Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Did you know tat you can read the first chapter of my “Design Essentials for the Motion Media Artist” free on Amazon Kindle?
Just click here and then follow the link on the right hand side of the page under “Kindle”.

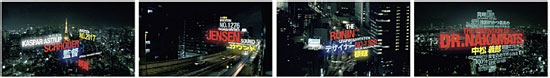
Here are some Inspirational motion graphic designs I include in my seminars on “Typography and Dynamic Text animation”. These are inspirational examples of opening title sequences that I have been inspired by throughout the years.
Big thanks especially to the “Art of the Title” website for providing such lovely, high-quality clips for us all to enjoy. They also have some great articles on the inspiration and processes used to create some of these stunning pieces of work. Enjoy!
Anemic Cinema – Marcel Duchamp & Man Ray
Saul Bass:
It’s a Mad, Mad, Mad, Mad World
Pablo Ferro:
Kuntzel and Deygas – Catch me if you Can
De Patie – Freleng – The Pink Panther
Kurtz & Friends – The Pink Panther
Arcady & Maurice Binder – Barbarella
Daniel Kleinman – Casino Royale
Saul Bass – North by Northwest
Danny Yount:
Matt Mulder & Rama Allen – True Blood
Jamie Caliri – Lemony Snickett
Karin Fong & Steve Fuller – the Mummy Tomb of the Dragon Emporer

Design Essentials for the Motion Media Artist – who is this book for?
This book was written for people I meet at trade shows and seminars who say “I’ve learned the software but my designs still look terrible. What am I doing wrong?”
This book is also for you if you’re a student or are new to motion graphic design. While teaching design students I found it frustrating recommending ten books to each student to cover the basic design principles for the foundation year of their degree course in Graphic Design. The university library never had enough books. The students couldn’t afford to buy the books they needed. Ironically, they only really needed one chapter from each to provide what they needed to get started. If only all that information could be provided in one book!
The book is designed as a one-stop, getting-started guide for anyone new to motion graphic design who wants to get the basic principles under their belt so they can get started quickly, making better design decisions as they work through the chapters.
After reading this book you’ll feel comfortable with the basic concepts and principles of design, animation and editing. There’s a chapter on drawing that teaches you the importance of “learning to see” through fun drawing exercises. Among other things, you’ll learn how to choose color combinations that work and how to create convincing and compelling movement in your animations. It will also help you choose fonts that work and improve composition with balance and elegance.
At the end of each chapter, a well-respected creative professional will talk about how their work incorporates some of the principles taught in the book. This helps you see the importance of these principles and to understand how they eventually become second nature to artists and designers.

Learn from some of the top people in their respective industries. The book includes “Inspiration” sections written by graphic designer and creative director Malcolm Garrett and musician Joan Armatrading amongst others. The Foreword to the book is written by commercial director and photographer, Rob Chiu (AKA The Ronin).

“Design Essentials” confidently points you in the right direction on the road to becoming a better designer and animator. The book presents the principles of design in an engaging and inspiring way. Each principle is explained in plain English with illustration, and photography where necessary. As well as mastering the fundamental concepts and principles of motion graphic design, with my creative approach to teaching, you’ll learn how to manipulate and bend the rules to create something unique that will also achieve your communication goals.
Once you’ve finished reading this book you should have the confidence to implement what you’ve learned to your motion graphics projects. There’s also an extensive Recommended Reading List on this website that will help you decide where to go next so you can increase your knowledge of these basic principles even further. There’s also a page featuring links to all the external resources mentioned within the pages of my book.

 I’ve just finished recording my latest workshop with the fantastic team at video2brain. It’s a workshop with a difference.
I’ve just finished recording my latest workshop with the fantastic team at video2brain. It’s a workshop with a difference.
If you want the salient points delivered to you quickly so you can get on with your work, this product is perfect for you. It’s a series of short videos that form an educational and enjoyable workshop that you can sit back and enjoy – imbibing my knowledge as you go!
It’s based upon the Typography chapter from my book, Design Essentials for the Motion Media Artist. Not everyone likes to read books or needs the level of detail covered in Design Essentials so this provides an alternative.
It provides a quick-reference guide in the format of a video presentation. All the essential key principles of Typography that every designer needs are covered. And it won’t bog you down with too much detail (that’s what the book is for right?) it’s fast-paced and illustrated throughout with helpful animated diagrams and examples of work.
Learn about the history and anatomy of type as well as the terminology used to describe the components of text. Discover the difference between typefaces and fonts, glyphs and characters, serifs and sans serifs, kerning and tracking, leading and baseline shift. Find out when and why you would use specific fonts based on aesthetics, cultural associations and characteristics.
This workshop expands on the content of the book with additional software exercises to improve your typographic software skills. You’ll learn how to apply the principles of typography in practical ways to graphic design projects. Software exercises will show you how Adobe’s Character and Paragraph panels can help make the most of your text, creating unique and exciting effects.
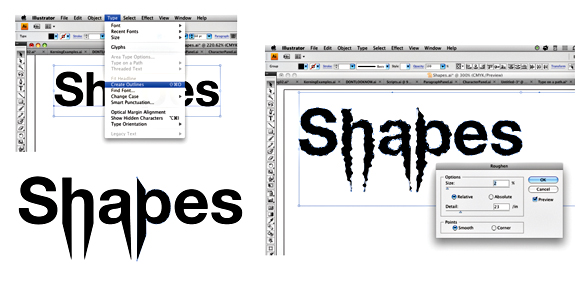
I’ll also teach you lots of neat tricks like animating text along paths in After Effects and making text write on the screen. In Illustrator we’ll use operators to customize lettering, giving it a hand drawn look,. We’ll create 3D Text in Photoshop and add Layer Styles to brighten up our graphic designs. In InDesign you’ll make the most of its powerful Open Type features such as ligatures, glyphs and other special characters.
With this comprehensive typography video training workshop you can simply sit back and watch as I present the principles for you. If you feel like following along, all the exercise files are provided. The videos are short and easily digested and you won’t get bogged down with technical jargon as I explain difficult concepts using easy-to-understand, real-world terminology.
If you’d like to be notifies when this title becomes available please click on this link.
Digital Arts has featured – 12 Rules of Animation – an excerpt from my “Design Essentials for the Motion Media Artist” as their feature article this month. The article is now FREELY AVAILABLE on the Digital Arts website.
Animation as we know it has been around since Horner invented the zoetrope in 1834. Since then animators have developed rules of animation that help us to draw viewers into the world we have created. From Disney classics to the latest stereoscopic 3D productions, we’ve plundered them all to find the 12 key techniques you need to master to be a top-flight animator.
Some of these rules are based on real-life physics, and others on observations and reactions. They provide a set of invaluable ‘tricks’ for animators that have been proven to work in almost every situation.
In the article I delve into the world of animation to pick out the 12 rules of animation that every animator and motion graphics artist must know. Drawn from the forms 150 year history, you’ll learn a wealth of dos and don’ts that will help you produce more engaging projects, whether you’re working in 2D, 3D, graphics, stop-motion or a mixture of them all.
You can pick up both printed copies and digital downloads from the Digital Arts website where you can also find some of my tutorials, tips and tricks.
I’ll also be talking about some of these golden rules of animation in my “Dynamic Text Animation for Motion Graphicswith After Effects” presentation at the Production Fiesta in London on May 6th.
In this session, I will share an in-depth look at the options for working with text in Adobe After Effects. I’ll show examples of successful motion graphic designs and will discuss the components of design that make them work. In this session you’ll earn about the rules of typography and how to apply the rules of typography to your designs to make them easier to read and more dynamic. I’ll also take an in-depth look at the typographic controls available in After Effects and will also show you how you can use hand-drawn text to bring a unique aspect to your designs.
I’ll also be presenting four other sessions at this event which you can find out about here. If you want to register for a full day of valuable creative sessions by me and all the other speakers you can do so here on the Eventbrite page. I hope to see some of you there, please make sure to say hello if you can make it along.

I was very pleased to get a call from John Davey, the organiser of the amazingly successful and entertaining “Flash on the Beach 2011” conference, asking me to speak at his event.
It’s an annual conference, held in my home town of Brighton. Bringing together the best designers, developers and minds in the Flash, design and web community, it’s a conference with a difference. It attracts an interesting and diverse mix of people and is focussed on the work that we do as well as the tools that we use.
I’ll be doing a session on creating Kinetic Typography animation in Adobe After Effects CS5.5. I’ll be featuring a breakdown of a real-life art project that I worked on in collaboration with Artist Richard Walker titled “That Day”. In this session I want to focus on the design process and demonstrate how After Effects allows creative flexibility throughout a project. For my more geeky attendees, don’t worry! I’ll also share plenty of my software tips and tricks as well as important techniques for structuring projects and optimising workflow in Adobe After Effects.
I’ll also feature some extracts from my book “Design Essentials for the Motion Media Artist” and will be giving away a copy of it, plus a copy of my “After Effects CS5 Learn by Video” training DVD. There are always lots of great parties, dinners and other networking events structured around Flash on the Beach and you’re guaranteed to meet and interesting and eclectic mix of creatives and geeky types. So why not book a place now, it sells out fast every year!


After Effects can be a difficult application to learn simply because it offers you so may options. Many of these options are not immediately apparent to users so they muddle through using default settings when a better solution may be available to them. My job is to point you in the direction of these hidden helpers!
When working in 3D, have you ever experienced difficulty when positioning or rotating layers, cameras or lights within 3D space? If the answer is yes, then understanding the 3D axis modes may help to you.

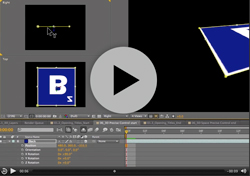
In this example (taken from my After Effects CS5 Learn by Video DVD) you can see a Square layer inside a 3D comp. Notice in the Active camera view (top left) you can see the three-way-axes attached to the layer. It consists of three arrows, each representing one of the three dimensions of 3D space. The red axis (representing the horizontal ‘left-to-right’ X axis) is an arrow facing left to right. The green axis is pointing upwards and represents the vertical ‘top-to-bottom’ Y axis. Finally, it’s a bit tricky to see in this view but the blue arrow, representing the ‘near-to-far’ Z axis is pointing towards the viewer.
It’s a bit easier to see this if you look at the layer in the Right view. Notice in this view that we see the axes (and the layer) from a different angle. We can imagine that we are now standing to the left of the layer, looking towards the right. therefore, the blue arrow, representing the Z axis is pointing to our right, towards our imaginary viewer, who is standing in front of the layer.
Local Axis Mod is the default behavior for these axes in After Effects. In this mode the axes are attached to the layer. So, wherever the layer moves, the axes will follow as if attached to it. Let’s see what happens if I rotate the layer.

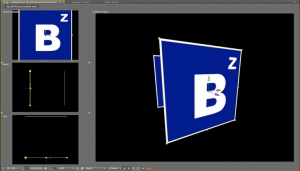
In this second example I’ve rotated the layer by 90 degrees on the X axis. When I rotate the layer, its 3D axes rotates with it. Notice in the Right view, the Green Y axis is now pointing towards the viewer.
Local Axis Mode may seem logical, when you rotate a layer, the axes rotate with it. But confusion occurs when you then start using the axes to move or rotate the layer in the Composition panel as the axes may not actually affect the values you think you’re adjusting.
Notice in this movie, if I grab the Y axis to move the layer in Right view, I’m actually adjusting the Z value of the layer. axismodesThis can be seen refelcted in Z position value in the timeline, notice it changing as I drag. If I adjust the position by dragging on the Z axis, I’m actually adjusting the Y value in the Timeline. At times this can be very confusing!
The good news is, if this causes you difficulty, there are two other axis modes to choose from. You can change the Axis mode by clicking on the Axis Mode buttons in the Tools panel that runs along the top of the application.
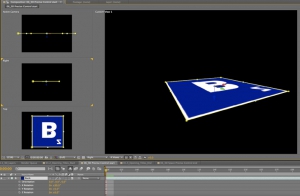
If I switch to World Axis Mode notice what happens to the axes on the layer as I do so, it changes so that the axes is fixed to the coordinates of the Composition (or world) rather than to the layer itself. If I rotate the layer again on the X axis, the axes do not move with the layer, they remain relative to the composition.
For new users to After Effects, this mode is perhaps more logical as dragging on the individual axes in the Comp panel will always adjust the corresponding values in the Timeline as they would expect. Adjusting the position by dragging on the Y axis will always adjust the Y value, adjusting X axis always affects X and adjusting the Z axis always affects the Z value. Regardless which view I select, or how much I rotate my view or my layers the axes will always be aligned to the edges of the Comp.
The final axis mode, View Axis Mode can be a little tricky to get your head round so beware! View Axis mode will align the axes to whatever view you are in. It allows you to rotate around the geometric center of your scene as it is currently being viewed as opposed to the comp itself.
I hope this has helped you understand the different axis modes available in After Effects and how they can help you when moving or rotating layers within 3D space. If you want to learn more about 3D in After Effects why not pop along to my session, ‘Introduction to 3D in After Effects’ at the NAB 2011 Post Production World Conference. Please say hello if you do! Happy Keyframing!

 A question appeared on the Video Copilot website today about uprezzing old projects which can be a bit of a nightmare in AE. You can often find that layers positions get messed up and effects change appearance when you scale your comp.
A question appeared on the Video Copilot website today about uprezzing old projects which can be a bit of a nightmare in AE. You can often find that layers positions get messed up and effects change appearance when you scale your comp.
Some of the issues that you’ll come across are hard to avoid but you can make the process a little easier by using some of the scripts that come free with After Effects CS5.
Incidentally, making projects bigger is a massive headache so always good (if you have the opportunity of course) to create your projects at the biggest size you think may be required. If there’s ANY chance of HD requirements then use HD, even if the immediate requirement is only for SD.
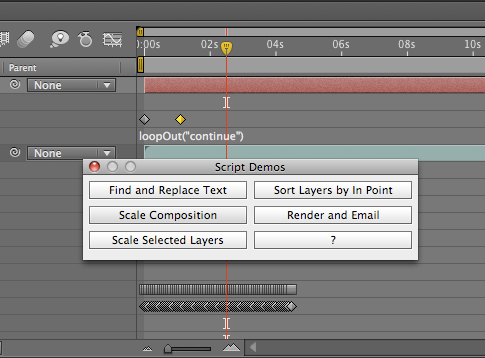
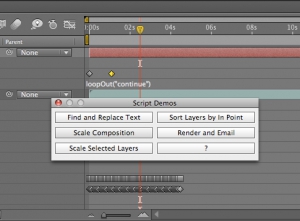
Having said all that, there are always times when you need to up-rez. Updating old projects for showreels; adapating other old projects for new jobs etc. So, if you simply HAVE to do it, there’s a couple of scipts that will work. In the Demo Palette (can be opened by going to File > Scripts > Demo Palette) there are two gems, one is called ‘Scale Comp’ and can be used to scale your entire composition, keeping all layers in the correct position. The other is called ‘Scale Selected Layers’ which will work on a selection within a comp, again, maintaining their position relative to each other.
You need to make sure your preferences are setup correctly to use scripts in order to use these. to do so, go to Preferences >General > Allow Scripts to Write Files and Access Network.
You will still need to go through the somewhat painful process of editing effects but this will save you a lot of work with layers etc.
To find out more about After Effects and download some FREE movies, check out my After Effects CS5 Learn by Video page where you can watch excerpts and learn more tips.

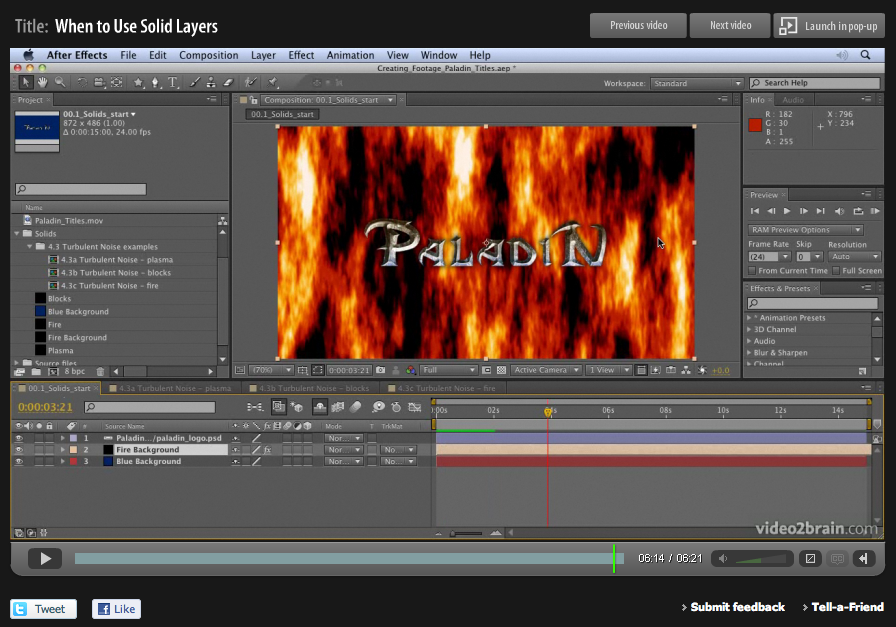
 When designing motion graphics in Adobe After Effects there are times you just need to create a plain old layer to apply effects to. Solids are just right for this purpose, and for lots of other uses in After Effects.
When designing motion graphics in Adobe After Effects there are times you just need to create a plain old layer to apply effects to. Solids are just right for this purpose, and for lots of other uses in After Effects.
This video is aimed at a basic level. It shows you how to create solid-color layers and walks you through some of their uses.
You can find more free videos like these from our After Effects CS5 Learn by Video product on the video2brain website. Please enjoy them – happy keyframing!

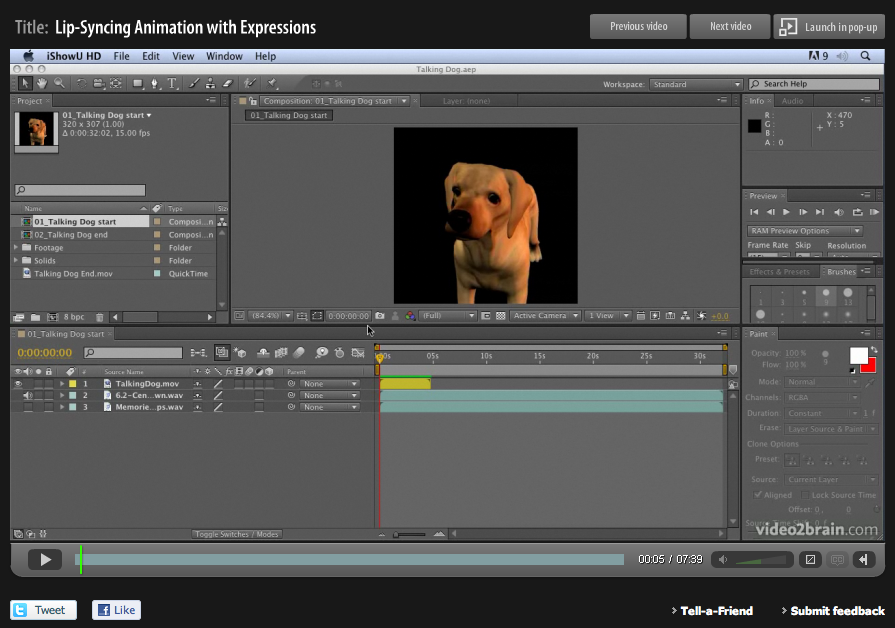
 Lip-syncing is something that all animators will be asked to do at some point in their career. The following technique automates the process of lip sync in After Effects and uses only built-in features of Adobe After Effects – no extra software is required! This video tutorial is an updated version for Adobe CS5. Tutorial files and a text-based version of the tutorial for older versions of After Effects are available here if you want to follow along.
Lip-syncing is something that all animators will be asked to do at some point in their career. The following technique automates the process of lip sync in After Effects and uses only built-in features of Adobe After Effects – no extra software is required! This video tutorial is an updated version for Adobe CS5. Tutorial files and a text-based version of the tutorial for older versions of After Effects are available here if you want to follow along.
This project was a test project for a job for the BBC. They contacted me and asked if it was possible to create a minute of lip-synced animation on a cartoon character. The budget was really tight, as was the deadline, so I had only one day to create a character that lip-synced to a provided sound track for a full minute.
Of course it was the BBC so I could hardly say no! So I said “Yes, no problem, I’ll take the job!” The minute I put the phone down I thought, “Oh Blimey! What have I got myself into?” I went to bed that night worrying about how I’d manage to get the job done. I tossed and turned, having nightmares about failing in my first job with the BBC. Then suddenly I sat bolt upright in bed and thought, “hang on a minute, what if I use Time Remapping with the Convert Audio To Keyframes Assistant, I’m sure that’ll work!” (That’s the kind of sad geek I really am!) 😉
Anyway, I leapt out of bed, ran over to my computer and put together a test project to see if it would work. This is the very project I put together as a test to see if the technique would work. Luckily, it did and I got the job done on time!
The audio used in this tutorial is contributed with kind permission. “Memories Of Your Own” – Words and Music by Jason A. Levine © Jason Levine 2007

![]()
I found this to be a really great book and is suitable for anyone who works or has an interest in motion graphics or animation. It would help someone who is studying at college, but is also very useful for those that have been in the industry a long time. I fall into the later category and was formally trained at art school in the early 80’s but I found it very useful to revisit many of the fundamental ideas that I was taught in those days which give me a solid grounding. It also gave me many new ideas and covered areas that did not exist or were in their infancy when I was a student.
I really liked the sections on colour, typography and especially the section on composition which everyone in the industry should be familiar with but clearly are not. I’m sure this would fill in the gaps for people such as avid editors who have a purely technical background and would also inspire those who are creative technophobes to get stuck in with the computer packages today which frighten many with their complexity.
I have shown the book to my manager at Sky and he will be buying some copies for the post production dept to read. He was was also very impressed.
5.0 out of 5 stars on Amazon
Paul Mark Provencher “ppro” reviewed Design Essentials for the Motion Media Artist: A Practical Guide to Principles & Techniques,
In my IT world, artists are thought to be undisciplined in these areas. Angie Taylor’s book makes it clear that successful artists clearly execute in much the same way as the best scientists. While they bring a creative streak that may not appear in engineering and science, they owe their success in business to their ability to plan, execute and deliver a satisfactory product on time, on budget.
The author takes the reader through a series of concepts, starting with sketching. At first I didn’t understand what this had to do with Motion Media. But it very quickly became obvious why this was important. The book gives a great primer and cites numerous references (including current online resources) that may be used to dig in deeper.
From there the book explores a number of concepts familiar to practicing artists – composition, story-boards, software packages (again with numerous references to some terrific resources), and all while developing the concepts in a way that follows the workflow of projects.
I am reading this book (and several others) to gain a better command of the concepts I hope to apply to the use of my HD-movie capability of my DSLR. I believe that making movies, even if they end up being glorified home movies of my family, will benefit from a basic understanding of what goes into good motion media.
This book has something to offer beginners like me as well as practicing professionals who need to update their understanding of motion media. I will probably read this book twice – the illustrations are wonderful, and perfectly on point, the explanations are very understandable, even for someone with little experience in this field (though I have been a photographer for a long time).
The many resources cited as places to dig deeper are all quality products and have clearly been vetted thoroughly by the author.
This is a solid book with much to offer. If you’re just getting into motion media like me, or perhaps you’d like to step into the latest tools and concepts, don’t hesitate to buy and read this book.
View this book’s reviews on Amazon.com
I want to share an example of one of my tutorials that I’m very proud to say inspired a great piece of work, “Black Day to Freedom” by the amazing Rob Chiu. I met Rob after watching a very inspiring talk he gave at the Flash on the Beach conference a few years back. I approached him after the talk to tell him how much I enjoyed it and was blown away when he told me that the movie he had shown was partly inspired by my own tutorials. We have since kept in touch and Rob has contributed to my latest book, Design Essentials for the Motion Media Artist.
I’ve recently recorded the tutorial on video and want to share it with you. I’m in the process of updating some of my most popular demos and tutorials for my video2brain Adobe After Effects CS5 Learn by Video DVD.I’m featuring one FREE tutorial per week for the next five weeks here in my blog. If you like these free tutorials you can also buy the DVD here.
My 3D Cityscape tutorial is one that I’ve had great feedback on and it really was one of the biggest compliments when an artist I admire told me that this demo had inspired some of his own work. Rob Chiu (AKA The Ronin) is a well respected live action commercial director and photographer. Black Day to Freedom was one of his first films, an animation entirely built in After Effects. This was actually inspired at least technically by this tutorial where a very basic city is built with skyscrapers and lights. Rob took this as a starting point and created his own world to help anchor the story. You can find out more about Rob on his website or you can read the foreword he wrote and see exmples of his work in my latest book, Design Essentials for the Motion Media Artist.
The tutorial was developed co-written with myself and my good friend, Paul Tuersley, visual effects artist and After Effects guru of the highest order. Paul has worked on various feature films including Kick Ass, Angels and Demons and 10,000 BC. Paul came up with the initial idea to build a real 3D environment from basic flat layers within After Effects. This technique has now been used widely in a variety of different ways both in Motion Graphic designs and animation projects. Paul is also the moderator at AE Enhancers, a fabulous resource for After Effects artists that you should also check out.
In this updated tutorial you’ll see how easy it is to create graphics from absolutely nothing, directly within After Effects. You’ll also see how to create 3D environments and build scenes for your animations. I’ve also included the project file you’ll need to go through the tutorial here 3D_City.aep. After going through the tutorial I’d love to see examples of what you’ve done with it so please post links in the comments section.