Digital Arts has featured – 12 Rules of Animation – an excerpt from my “Design Essentials for the Motion Media Artist” as their feature article this month. The article is now FREELY AVAILABLE on the Digital Arts website.
Animation as we know it has been around since Horner invented the zoetrope in 1834. Since then animators have developed rules of animation that help us to draw viewers into the world we have created. From Disney classics to the latest stereoscopic 3D productions, we’ve plundered them all to find the 12 key techniques you need to master to be a top-flight animator.
Some of these rules are based on real-life physics, and others on observations and reactions. They provide a set of invaluable ‘tricks’ for animators that have been proven to work in almost every situation.
In the article I delve into the world of animation to pick out the 12 rules of animation that every animator and motion graphics artist must know. Drawn from the forms 150 year history, you’ll learn a wealth of dos and don’ts that will help you produce more engaging projects, whether you’re working in 2D, 3D, graphics, stop-motion or a mixture of them all.
You can pick up both printed copies and digital downloads from the Digital Arts website where you can also find some of my tutorials, tips and tricks.
I’ll also be talking about some of these golden rules of animation in my “Dynamic Text Animation for Motion Graphicswith After Effects” presentation at the Production Fiesta in London on May 6th.
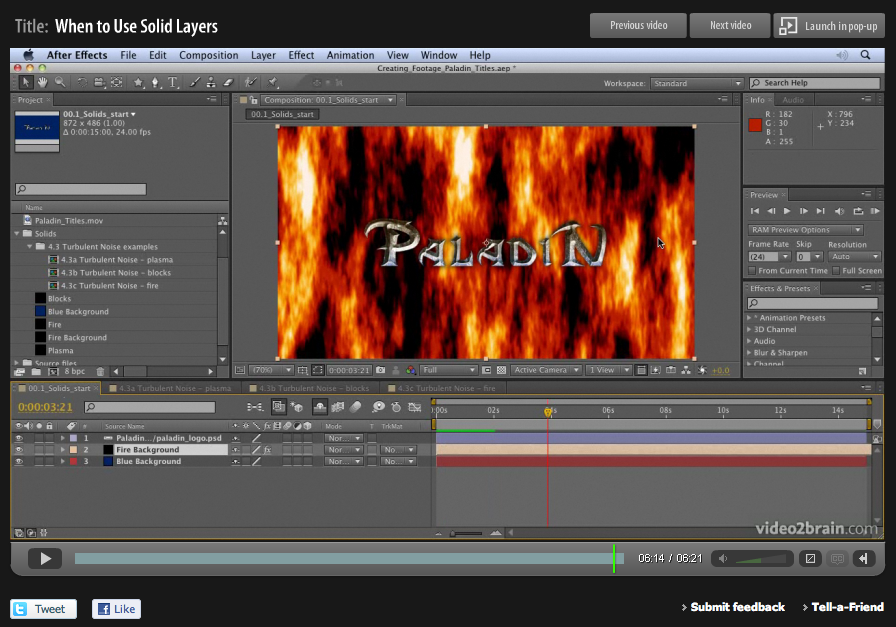
In this session, I will share an in-depth look at the options for working with text in Adobe After Effects. I’ll show examples of successful motion graphic designs and will discuss the components of design that make them work. In this session you’ll earn about the rules of typography and how to apply the rules of typography to your designs to make them easier to read and more dynamic. I’ll also take an in-depth look at the typographic controls available in After Effects and will also show you how you can use hand-drawn text to bring a unique aspect to your designs.
I’ll also be presenting four other sessions at this event which you can find out about here. If you want to register for a full day of valuable creative sessions by me and all the other speakers you can do so here on the Eventbrite page. I hope to see some of you there, please make sure to say hello if you can make it along.