Quite a question – Is Premiere Pro a real-time engine for After Effects? Well this week I hope to answer it at Broadcast Video Expo 2011 I’ll be on the Adobe booth demonstrating and sharing my favorite tips and tricks about Adobe After Effects CS5.
Quite a question – Is Premiere Pro a real-time engine for After Effects? Well this week I hope to answer it at Broadcast Video Expo 2011 I’ll be on the Adobe booth demonstrating and sharing my favorite tips and tricks about Adobe After Effects CS5.
I’ll also be sharing excerpts from my books and DVDs, giving away a free copy each day of my “Design Essentials for the Motion Media Artist” book and my “After Effects CS5 Learn by Video” DVD (Created with the amazing Todd Kopriva of Adobe).
Those of you who have used After Effects will know that it isn’t really designed as a video editing application. there’s no real-time engine so it can be really tiresome editing footage there and waiting for previews. However, did you know that the Adobe CS5 Production Premium comes with a special, little known, real time engine for After Effects, it’s called Premiere Pro and I’m rapidly falling in love with it all over again!
I’ll explain a little about why I describe Premiere Pro as a real-time engine for AE in a minute, but first a little bit of history (imagine wavy transition and spacey music, signifying time passing!) The first NLE I used was Adobe Premiere 4.0 on Mac, back in the mid-nineteen-ninety’s (Oh dear – showing my age there!). It was amazing to be able to edit video on a Mac and it opened video editing up to a whole host of new people after being a pretty exclusive domain, primarily owned by Avid at the time. Sadly Premiere never kept up with the pack and it’s reputation was almost destroyed with the disappointing release of version 5. Final Cut Pro also raised it’s rather sexy head at that time and it almost put a nail in dear old Premiere’s coffin.
But I’m glad to say that Adobe have persevered and have battled to bring Premiere Pro back to being a serious contender in the bloody battle of the NLEs .They still have a way to go, to convince folks that it really can give FCP a run for it’s money. Many people are still cast under the Apple Marketing spell and many of the people who ‘dis’ Premiere Pro have never actually tried it so keep that in mind and make your own decision about whether it’s a worthy contestant. I’ve used it in real-world projects and have found it to be reliable, fast and creatively flexible. And I also use Final Cut Pro in my work as a freelancer so I know both applications well and am speaking from a real-world user point of view. Incidentally, did I also mention that the BBC are using it throughout the organization? ‘Nuff said?
OK, back to the present! Why do I call Premiere Pro a ‘real-time engine for AE’? Well, as I said, working in AE can be a PIA (don’t you just love those TLA’s?). Often when working on music videos or opening title sequences, I’d want to edit a few clips quickly in time with music, add a few text animations, experiment a bit with the edit and timing. After Effects doesn’t facilitate this easily, you have to wait for things to render before you see them. But this is a perfect situation to use the Dynamic Link features in CS5 – you’ll get the best of both worlds by using Prem Pro and AE in conjunction with each other.
Premiere Pro is excellent for real-time editing. You can even set up keyframe animation, time-remapping and effect animations in real time, creating a rough cut of your finished piece. Adobe Dynamic Link then allows you to send this to AE, maintaining a live (dynamic) link between the apps, and whats more, it works!!!! The sequence opens in AE with no rendering required, ready for you to tweak and fine tune FX and keyframes. I’ll be demo’ing techniques using Dynamic Link (on a real world project) next week at Broadcast Video Expo. For those of you who can’t make it, here’s a few quick tips on the basic workflow & how it works!
Create your project in Premiere Pro – capture or import all your source files into this project and save it.
You can use the thumbnail view in the Project panel to create a rough storyboard for the piece before you bring footage down into the timeline, making sure that shot order and duration is roughly correct – this will save time later. Once you’ve done that, place your audio in the Timeline and then add the footage in the order it is sorted by using Premiere Pro’s amazing “Automate to Sequence’ button. So that’s the rough cut done.
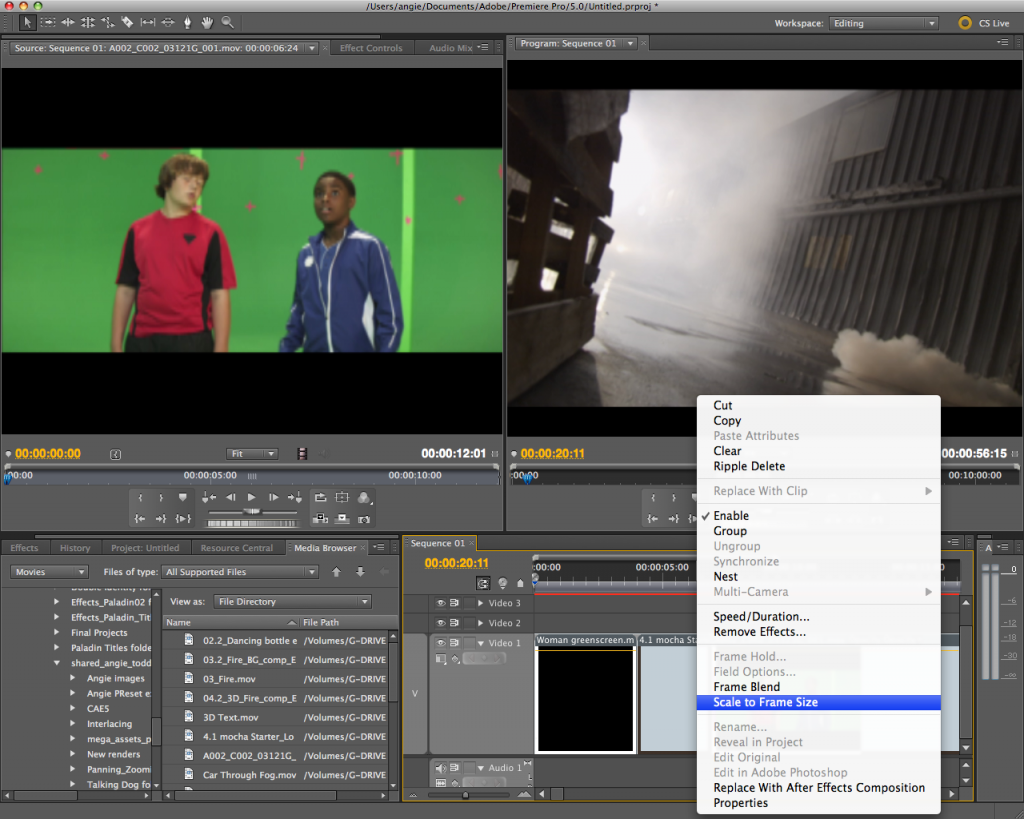
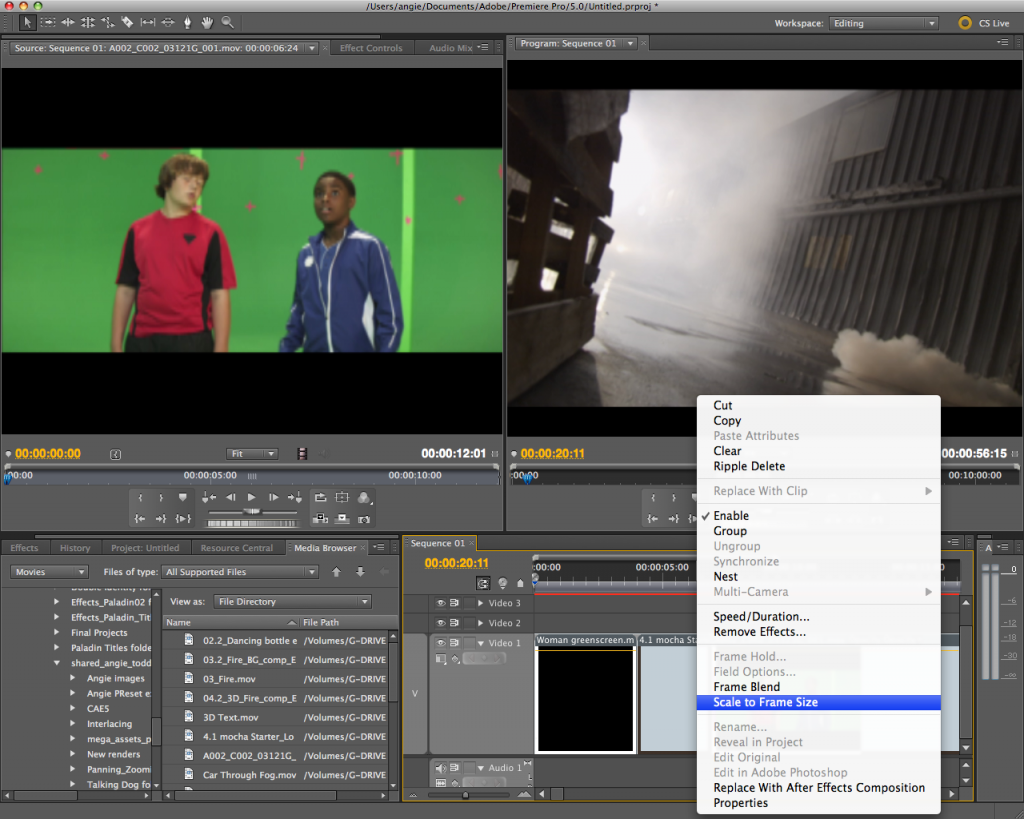
Still in PremPro, make any edit adjustments required. Keyframe any basic transformations, add effects if necessary. Once you are happy with the rough edit, and ready to jump to AE, make a selection of clips that you want to finesse in the Timeline, Right-click and choose ‘Replace with After Effects Composition’ to open the selected clips in a translated After Effects timeline. Here you can do whatever you need to do in AE.

The beauty of this technique is that the link between the apps remains live so any changes made in AE automatically update in PremPro and visa versa, no need for rendering either way till the project is finally finished. I used this technique on the last project I worked on and reckon it saved me about 40% of the time it would have taken me only using AE.
If you’re in the UK please pop along to Broadcast Video Expo later this month where I’ll be demo’ing this exact technique on the Adobe booth. Please say hello if you do. 🙂