Creative Graphic Design: Essential Typography
– a typography video-training workshop on the principles of designing text.
 I’ve just finished recording my latest workshop with the fantastic team at video2brain. It’s a workshop with a difference.
I’ve just finished recording my latest workshop with the fantastic team at video2brain. It’s a workshop with a difference.
If you want the salient points delivered to you quickly so you can get on with your work, this product is perfect for you. It’s a series of short videos that form an educational and enjoyable workshop that you can sit back and enjoy – imbibing my knowledge as you go!
It’s based upon the Typography chapter from my book, Design Essentials for the Motion Media Artist. Not everyone likes to read books or needs the level of detail covered in Design Essentials so this provides an alternative.
It provides a quick-reference guide in the format of a video presentation. All the essential key principles of Typography that every designer needs are covered. And it won’t bog you down with too much detail (that’s what the book is for right?) it’s fast-paced and illustrated throughout with helpful animated diagrams and examples of work.
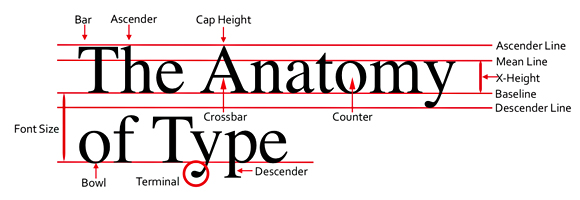
Learn about the history and anatomy of type as well as the terminology used to describe the components of text. Discover the difference between typefaces and fonts, glyphs and characters, serifs and sans serifs, kerning and tracking, leading and baseline shift. Find out when and why you would use specific fonts based on aesthetics, cultural associations and characteristics.
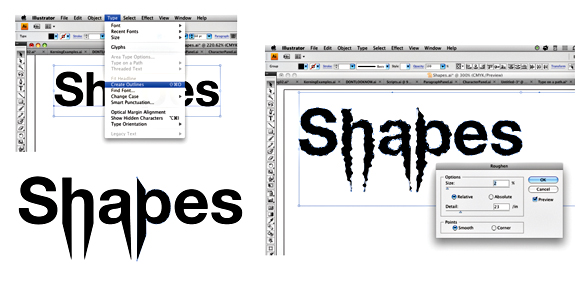
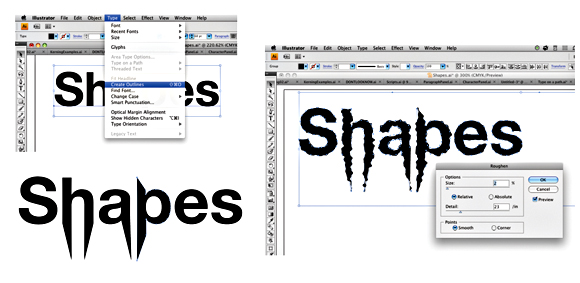
This workshop expands on the content of the book with additional software exercises to improve your typographic software skills. You’ll learn how to apply the principles of typography in practical ways to graphic design projects. Software exercises will show you how Adobe’s Character and Paragraph panels can help make the most of your text, creating unique and exciting effects.
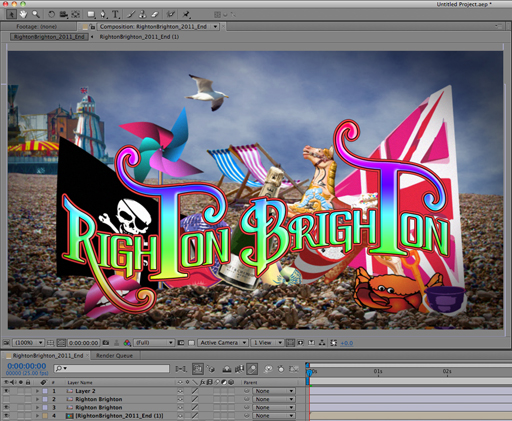
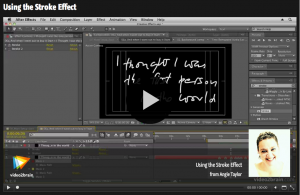
I’ll also teach you lots of neat tricks like animating text along paths in After Effects and making text write on the screen. In Illustrator we’ll use operators to customize lettering, giving it a hand drawn look,. We’ll create 3D Text in Photoshop and add Layer Styles to brighten up our graphic designs. In InDesign you’ll make the most of its powerful Open Type features such as ligatures, glyphs and other special characters.
With this comprehensive typography video training workshop you can simply sit back and watch as I present the principles for you. If you feel like following along, all the exercise files are provided. The videos are short and easily digested and you won’t get bogged down with technical jargon as I explain difficult concepts using easy-to-understand, real-world terminology.
If you’d like to be notifies when this title becomes available please click on this link.