Remote training in the comfort of your own desktop
For those who are not in the Brighton or London area, Angie provides interactive software training remotely via Skype, Adobe Connect, Google Hangout or Apple Messages.

What’s covered?
This kind of training is perfect for those who have encountered problems that they can’t resolve on their own. You can ask Angie any questions regarding how to do something with the software and she’ll find a solution for you and demonstrate to you how to solve it.
Subjects covered include all aspects of Adobe After Effects, Adobe Premiere Pro, Adobe Photoshop, Adobe Illustrator and Maxon Cinema 4D. You can email Angie questions beforehand so that she can prepare materials suitable for your particular needs. She will share any necessary materials with you so you can follow along or you can have Angie work on your own projects.
How Does it work?
This involves sitting at your own computer while Angie Shares her screen with you to show you her tips and techniques and answer your questions. You can follow her steps as you watch and ask questions, just like you can in a regular training course. It’s easy to set up. all you need to do is to contact Angie with your requirements and then she’ll help you with the rest.
What does it cost?
For individuals, the cost of this bespoke one-to-one software training is $74.95 per hour (Bookings of 5 hours or more are charged at $45.95 per hour). Setting up is free, you won’t be charged till the training begins.
How do I pay?
Payment is made before the session and can be done via your own Paypal account or by direct Bank transfer.
Remote Training for Groups
Angie can also provide training for groups via Skype, Google Hangouts or Adobe Connect. In a classroom situation, this can be done via a TV that can display Skype. Angie can help you set this up.
Alternatively, people can access the training at their own desktops using Adobe Connect. This is ideal for training groups who include people in different locations or situations where a single training room is not available. The cost for group training is a flat rate of $99.95 per hour.

Become an expert in Adobe After Effects, Premiere Pro, Photoshop, Illustrator or Maxon’s Cinema 4D with Angie Taylor’s custom 1-2-1 Training Brighton or London.
 Angie provides training in her own studio, The Creative Cabin which sits in in a beautiful location, over-looking the sea, near Brighton. If you prefer Angie can come to you and provide customised software training at your own desk.
Angie provides training in her own studio, The Creative Cabin which sits in in a beautiful location, over-looking the sea, near Brighton. If you prefer Angie can come to you and provide customised software training at your own desk.
Learn how to create visually stunning animation, motion graphics and visual effects using professional post-production techniques.
Find Out More or Book a course here!
Training from an experienced industry expert
Angie Taylor’s After Effects Training courses are like no other – not just simply software training – you’ll receive creative, real-world, professional training by an industry professional with over twenty years experience in the broadcast industry.

Angie has trained designers at the top companies in the UK, including; BBC, Sky, Channel 5, ITV, Microsoft and MTV. Individuals or groups can have bespoke training or consultancy provided at their own place of work -working on real-world projects. Alternatively pre-designed training courses can be delivered at a training centre in Brighton or London.
Angie works regularly as an industry expert and consultant for software companies including Adobe, Apple, Maxon & Wacom. She regularly speaks at seminars, conferences and trade shows. She is also a trainer for Lynda.com and video2brian.com and has five books published on Motion Graphic Design, After Effects and Illustrator.
Testimonials
Nico Jones, Lead Motion Graphics Artist, Big Button
“My professional life as a Motion Graphics Artist can be divided neatly into two parts – before and after Angie Taylor. Within one training session she had solved a number of issues that had troubled me for over a year, shone a clear light on some bad habits, and opened doors to countless techniques I hadn’t even considered. Three years on my output is virtually unrecognizable from my early work; I’d hate to see what I’d be producing had I not had the good fortune to be able to learn from Angie’s near-outrageous levels of technical and creative expertise. In addition, her post-training support has helped me out of many a tight spot.
I think having a good ‘mentor’ is something that is under-appreciated in today’s age of impersonal video tutorials, useful though they are. Interacting with someone who can not only answer your questions but inspire you, will allow anyone to improve faster than they may have thought possible. I believe a session, or simply a conversation with Angie Taylor will certainly be enough to convince you of this.”

Ernesto Rogata, Senior Video Editor, BSkyB
When I became an Adobe trainer myself I realized even more thoroughly how excellent a teacher Angie is. She is always perfectly prepared and happy to answer any questions, provide training material, exercises and useful links; perhaps even more importantly a day of training with Angie does not end then: she is always willing to follow-up and to keep in touch; to help further with detailed emails, by sending files, checking projects and solving specific technical issues.
It’s been a pleasure and an honor to meet and work with Angie, who is a lovely person as well as a brilliant professional in her field.”
Chris Cunningham, Director of music videos, commercials & video art
“Of all the After Effects books I looked at whilst trying to learn it,
I found Angie’s was the most user friendly and creative.”
Please contact Angie Directly using her contact page to find out more.

I was very pleased to be invited by John Dickinson to create a Prosentials video tip for Motionworks. This tip is for Photoshop CS6 and demonstrates how to removing dust from video frames. I’d love to hear what you think of my first Prosentials tip so please add comments. I recorded this tutorial at my studio, Creative Cabin in Brighton.
John Dickinson is a motion graphic designer who I admire greatly. His work as Senior Broadcast Designer at Foxtel in Australia is impressive enough but on top of that full-time role, he aslo manages to run one of the most inspiring and useful resource sites for other motion graphic designers. It’s called Motionworks. Here you can find all sorts of tips, tricks, tutorials, presets and templates designed by John and his contemporaries.


Kinetic Typography Techniques with After Effects

I was asked to create a workshop on Kinetic Typography techniques for Adobe After Effects by several people including the lovely people from video2brain who produced this epic workshop for me. I’d like to thank them all for their patience and professionalism throughout this long project!
I’m pleased to say that I have finally finished this epic workshop. It was originally planned as a one-hour tutorial but has developed into a full-on, eight-hour workshop covering all sorts of weird and wonderful techniques.
I started off by covering essential kinetic typography techniques such as automatically creating text layers by importing content from a text file – using Variables and Data Sets in Photoshop and Scripts in After Effects. I demonstrated how to format text, making use of typographic controls like Kerning and Baseline Shift to get creative with negative space. In the latter stages I applied some of the free Animation Presets, created and adapted complex text animators to help you understand how to control them.

"That Day" Music by Richard Walker
While creating this piece I just couldn’t help but get creative and I slightly strayed away from the task in hand. As a result this workshop also includes techniques you may not immediately associate with traditional kinetic typography. In the included lessons we have fun animating and lighting layers in 3D space. We recreate an animated version of the Sgt. Pepper album cover using After Effects’ vector Shape Layers.

Welcome Video

Introduction to Kinetic Typography
We even recreate an ancient stone circle from 3D text layers! You’ll also learn techniques for creating your own backgrounds, aged-film and dust and scratches effects by combining some of the built-in After Effects filters. Of course I also cover popular, requested techniques like animating handwriting on screen.
I use typography in my every-day work as a motion graphic designer but the artform of kinetic typography is different. The purpose of text in motion graphic design is to deliver a message. Generally, the text needs to be legible and on screen for long enough for the viewer to read and there are several other “rules” that are sensible to apply to motion graphic design. Kinetic typography as an artform kicks those rules into touch.

Editing and Looping Audio

Variables and Data Sets in Photoshop
My understanding of kinetic typography is that the words should be used to convey moods or feelings, they don’t need to be the message, they are just there to support it. My feeling is that the words should echo the spoken words rather than simply repeat what’s being said.
In my interpretation of Richard Walkers “That Day” (a poem set to music) I wanted to portray what I took personally from the piece. I understood it to be about the dissatisfaction we have with the present moment and how we avoid enjoying it by always thinking about the past or the future. This avoidance leads to confusion, frustration and general unsettled feelings.
In this workshop you get all my project files along with my creative musings about how these ideas developed. I hope that you can enjoy working on some of my own files and diving into my own personal creative project. Here are some sample movies from the workshop to give you an idea about what you can learn.

Aged Film with Turbulent Noise

Animate Handwriting with the Stroke effect


Drawing from Sketchbook © Angie Taylor 1999
It’s a hot debate, as a designer, is it important to have drawing skills? I mean, you don’t need to draw anymore really? Surely computers can do it all for you now, download a few images, treat them with filters, composite them together in Adobe Photoshop – Bob’s yer uncle (as we say in the UK!)
But drawing is not only a process used to create finished aesthetic imagery to include in a finished design, it’s much more than that. It’s a learning process that is an important stage in the development of a confident visual language. When you draw something you learn to see with a different, more focused awareness. You start to question why things appear in a certain way, as a result you can understand how things are constructed, how light interacts with surfaces and how colors affect each other. Things that may not occur to you by just simply looking at an object. you need to truly understand these things to make your drawings work. Even if you don’t like your finished drawings, that really doesn’t matter, it’s the process of losing yourself in the craft of drawing that matters.
And it’s never too late to learn, in the Drawing chapter of my book, Design Essentials for the Motion Media Artist I talk about my mother who didn’t start drawing till she was in her 70’s. It has made a huge difference to her life and now she can draw and paint like she would never have thought. You can check out excerpts from this chapter using Amazon’s “Search Inside” feature now. The chapter also contains some of the exercises that helped me learn to draw during my time at Art College. There’s also a resources section on this website that contains some tips, tricks and links to useful tutorials, websites and a complete reading list.

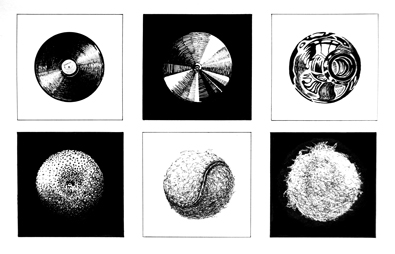
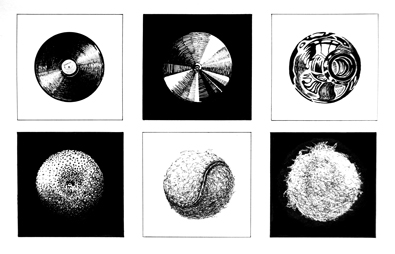
Drawing Exercise from Design Essentials book - draw 6 circular objects with the same drawing implement achieving different textures for each
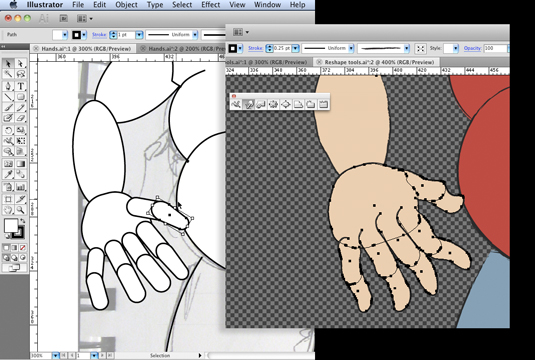
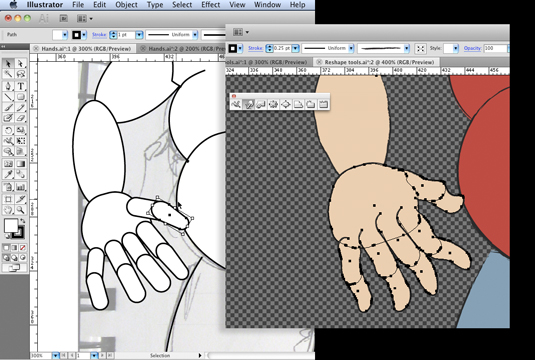
Writing this book inspired me to include more about drawing in my software tutorial too. I recently recorded a new video training workshop for video2brain on Animation Character Design in Adobe Illustrator which will be available soon. In this tutorial I showed that you don’t need to limit yourself to using traditional drawing materials. In one of the tutorials I show how to create body shapes from primitive shapes and then use Illustrators fabulous drawing tools to sculpt these into more organic shapes, it’s an addictive and very creative process.
So, I hope that you’ll give drawing a chance, pick up whichever implement inspires you to make marks and get sketching! don’t worry about the outcome, just enjoy the process!

Using primitive shapes in Adobe Illustrator to create complex body shapes © Angie Taylor 2010



 Angie provides training in her own studio,
Angie provides training in her own studio,